Als je meer ruimte tussen twee blokken wilt creëren, is het vulelementblok precies waar je naar op zoek bent.
In deze handleiding

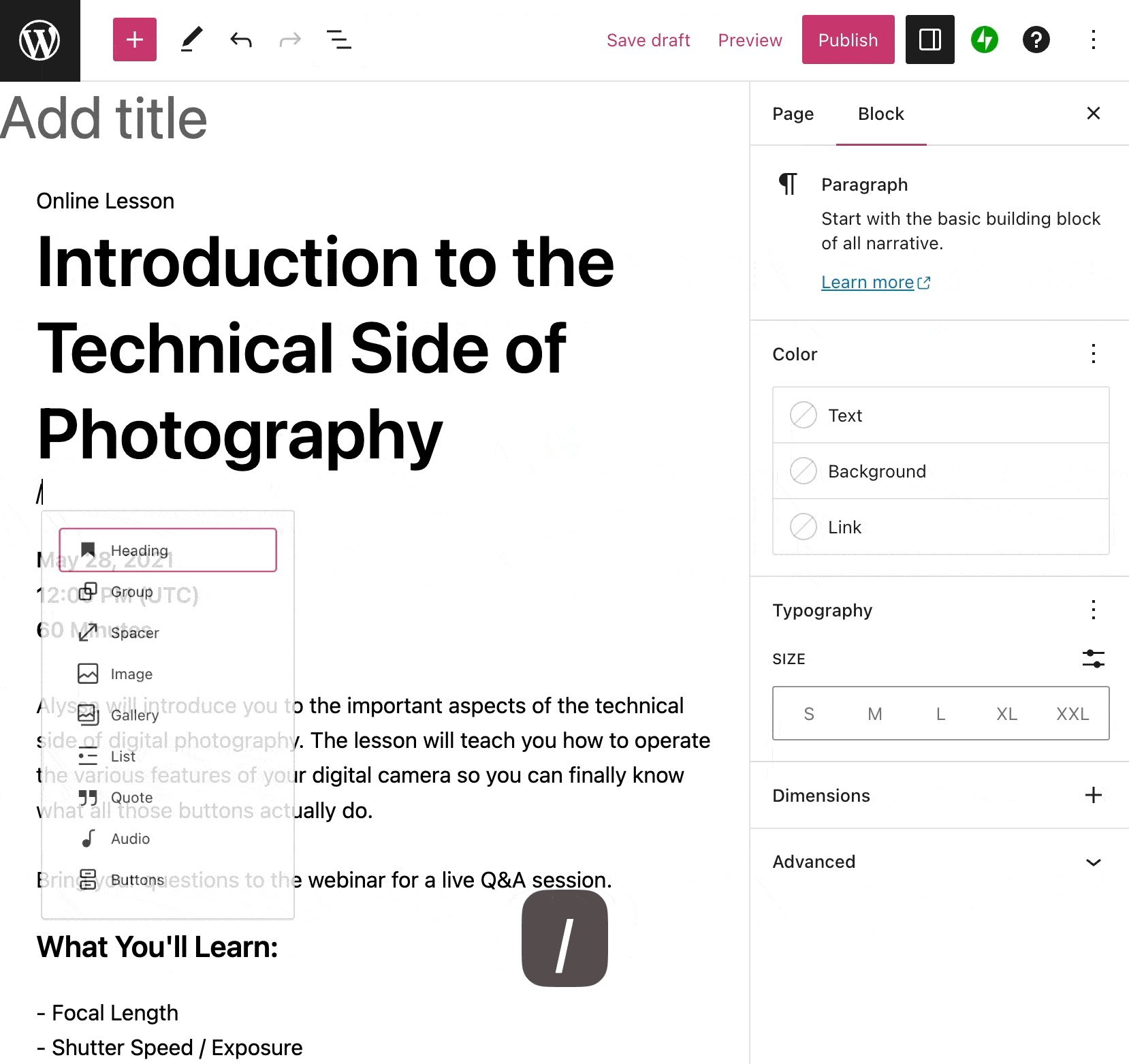
Om een vulelementblok toe te voegen, klik je op het Blok-invoegpictogram.
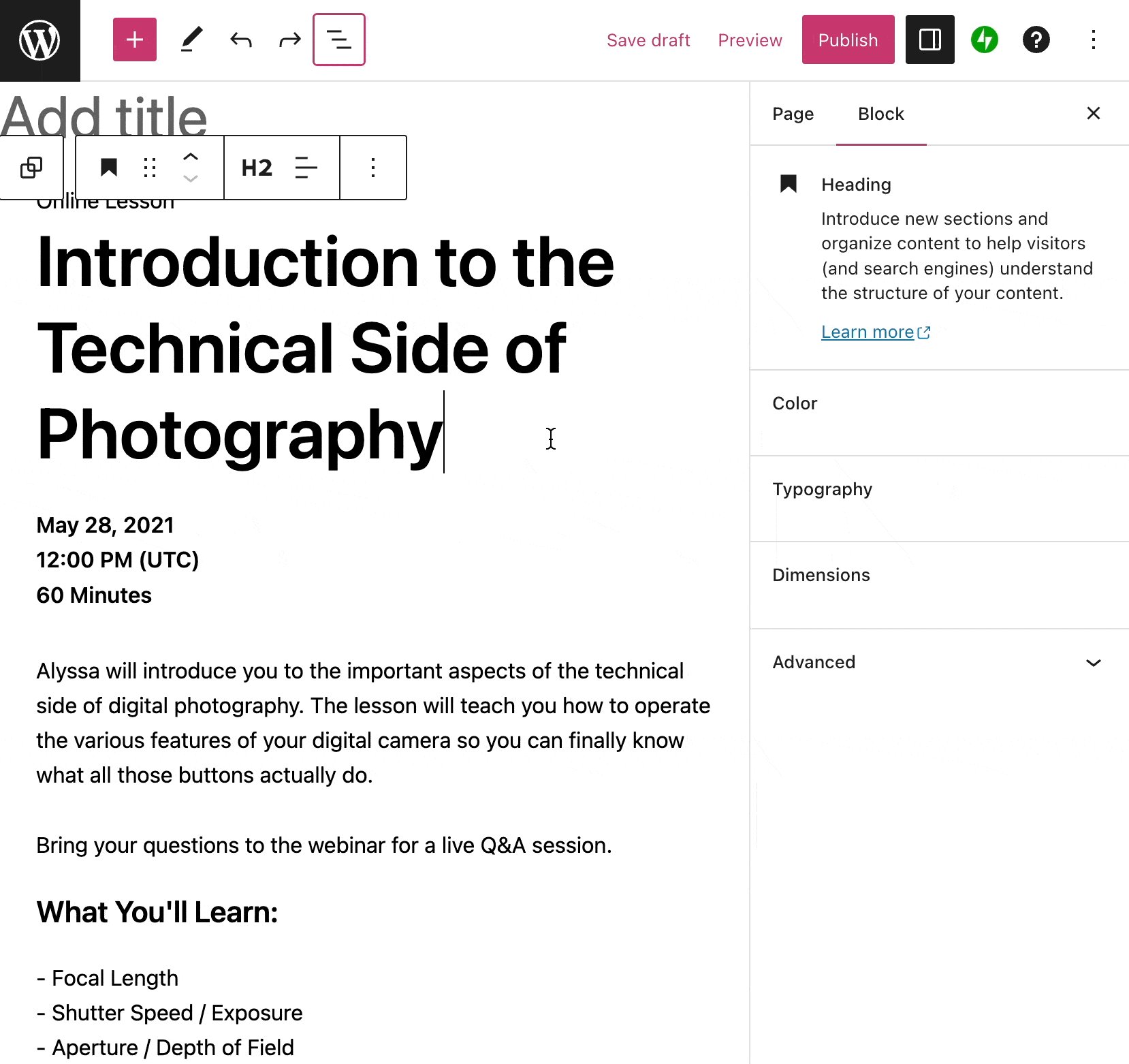
Je kunt ook /vulelement invoeren en op Enter drukken in een nieuw paragraafblokom er snel een toe te voegen.

Uitgebreide instructies over het toevoegen van blokken vind je hier.
Elk blok heeft zijn eigen specifieke bedieningselementen waarmee je het blok rechtstreeks vanuit de editor kunt bewerken. Het vulelementblok is vrij eenvoudig en bevat dus alleen de knop Meer opties.

Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechterzijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkant met twee oneven kolommen:

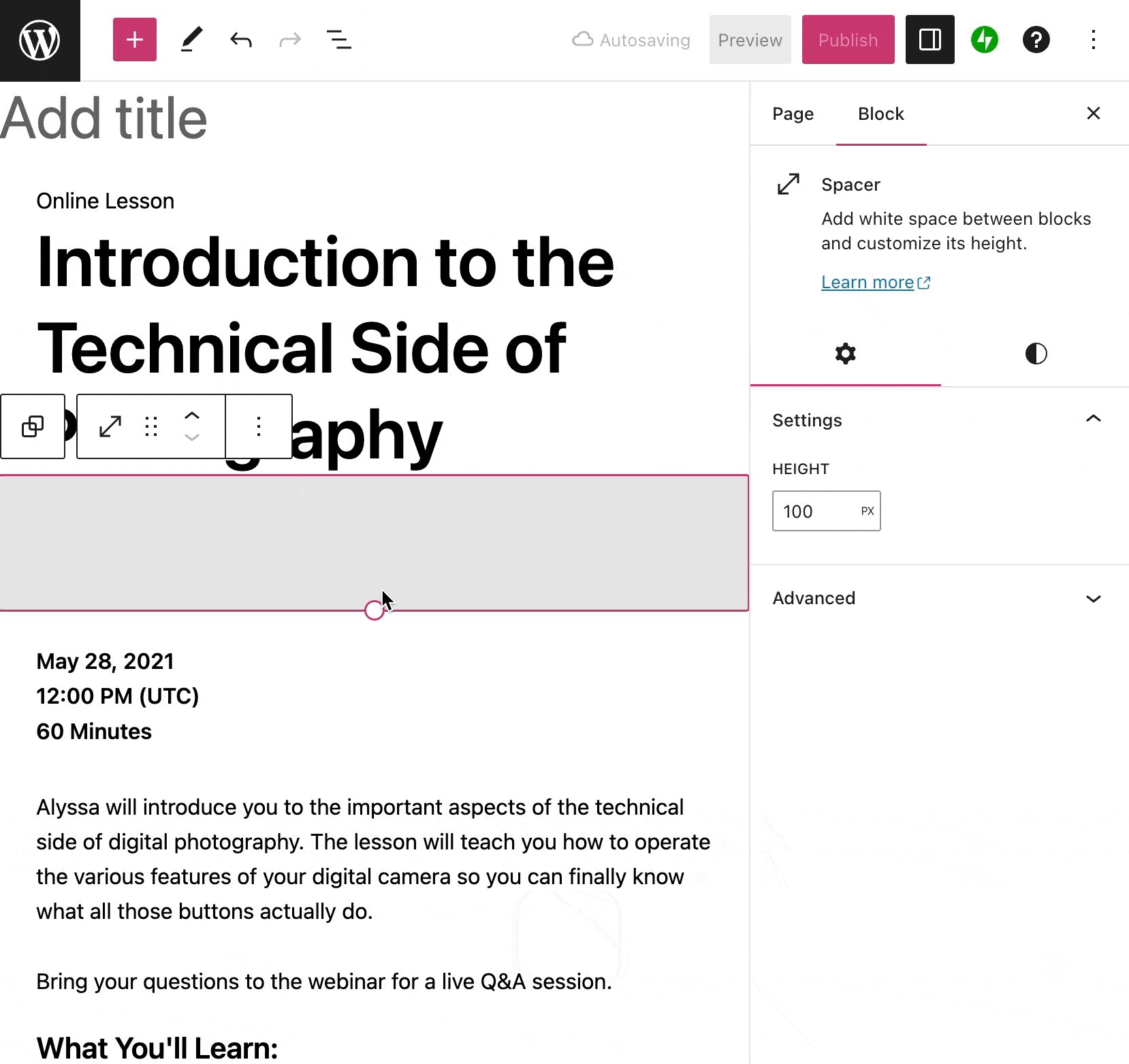
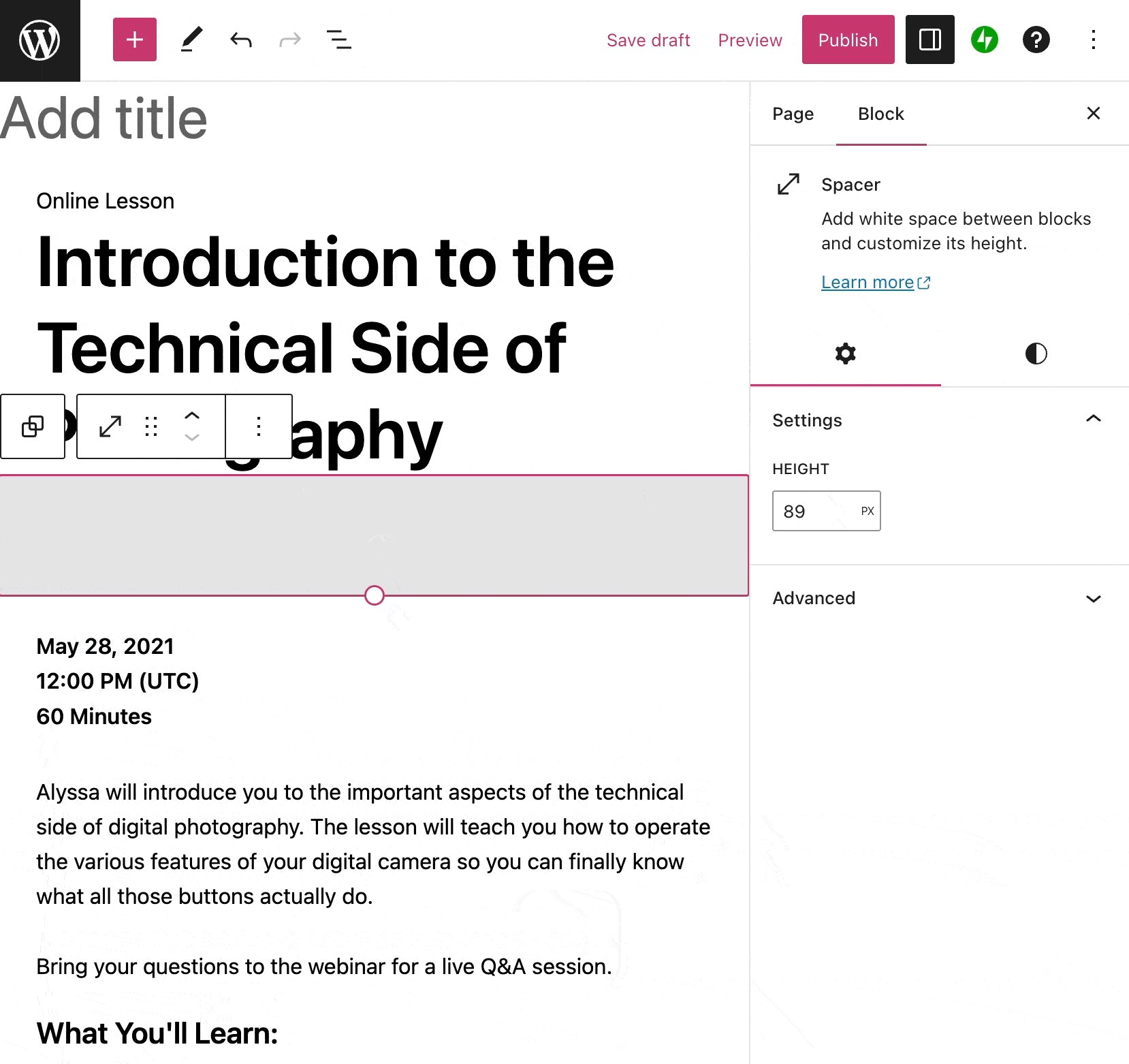
Hoogte

Op dit tabblad kun je de hoogte van de ruimte die je toe wilt voegen aanpassen. Dit doe je door een getal in te typen om zo de hoogte respectievelijk groter of kleiner te maken. Je kunt ook de lengtemaat kiezen (px, %, em, rem, vw en vh.)
Geavanceerd
Met het tabblad Geavanceerd kun je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kunt schrijven en de stijl van het blok naar wens kunt aanpassen. Meer informatie.

Klik op het tandwielpictogram om extra instellingen voor het blok te openen.

Bij bepaalde thema’s bevat het blok een instelling voor Afmetingen met opvulling-of margeopties.

Klik op het + pictogram naast Afmetingen om de opvulling- en marge-instellingen te selecteren en te activeren.
De opvullingsinstellingen hebben invloed op de ruimte rond de inhoud van het blok, binnen de grenzen van het blok.
De margeinstellingen hebben invloed op de ruimte buiten de grenzen van het geselecteerde blok.
Je kan een aangepaste waarde in het tekstveld invoeren als je wilt dat de ruimte rond het blok overal hetzelfde is.
Voor specifiekere controle kan je op het linkpictogram klikken om afzonderlijk spatiëring waarden in te stellen voor de bovenkant, rechterkant, onderkant en linkerkant van het blok.

Om de eenheid voor de marge- of opvullingsinstellingen aan te passen klik je op PX om een vervolgkeuzemenu met andere ondersteunde eenheden weer te geven: %, EM, REM, VW, and VH.
