Met het videoblok kan je een video rechtstreeks naar je bericht of op je pagina uploaden.
Deze functie is van toepassing op sites die onze WordPress.com Explorer-, Creator- of Entrepeneur-abonnementen gebruiken. Als je site een van onze oude abonnementen gebruikt, is deze beschikbaar voor Pro-abonnementen.
Als je niet wilt upgraden, kan je je video naar een gratis service zoals YouTube uploaden en de video insluiten op je site.
In deze handleiding
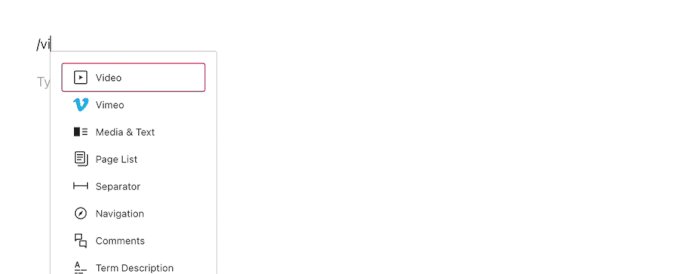
Om het Videoblok toe te voegen, klik je op het invoegpictogram + Blok en zoek je naar ‘video’. Klik erop om het blok toe te voegen aan het bericht of de pagina.
💡
Je kan met behulp van je toetsenbord ook /video op een nieuwe regel typen en op Enter drukken om snel een nieuw videoblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
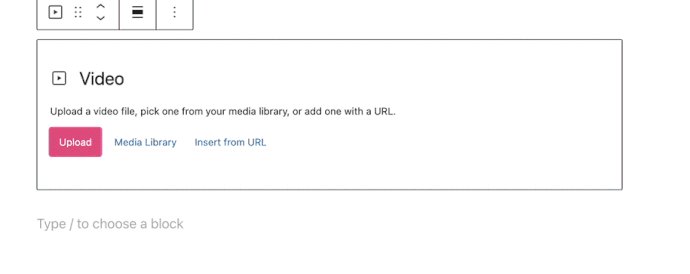
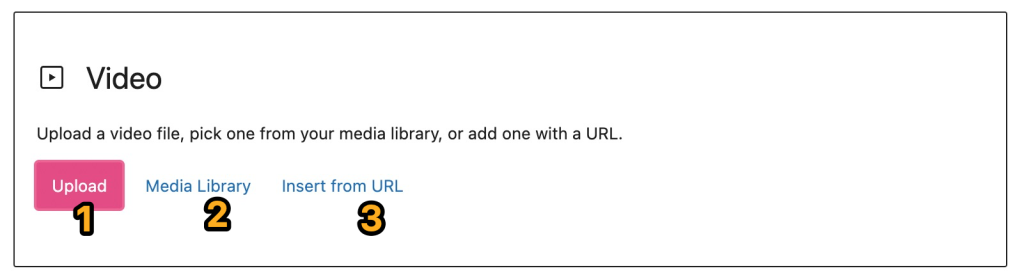
Als je het videoblok de eerste keer toevoegt aan je bericht of pagina, ziet het er zo uit:

Je kan je eigen video toevoegen door zoals hieronder beschreven op de overeenkomende genummerde gedeelten te klikken:
- Uploaden: klik hier om een nieuwe video van je computer naar het videoblok te uploaden.
- Mediabibliotheek: klik hier om een eerder geüploade video uit je Mediabibliotheek te kiezen.
- Invoegen via URL: klik hier om een URL van een ondersteund type blok toe te voegen, zoals YouTube. Het videoblok zal automatisch veranderen in een YouTube-blok.
Zodra de video op de pagina is geplaatst, kan je een optioneel bijschrift toevoegen.
Dit is een voorbeeld van hoe het videoblok eruit ziet:
Als je een video aan een videoblok hebt toegevoegd, kan je het formaat van het blok wijzigen. Klik op de video om de handgrepen zichtbaar te maken. Deze herken je aan de stipjes rondom de video. Klik vervolgens op een handgreep en sleep de video naar de gewenste grootte.

Als je op het blok klikt, wordt er een werkbalk met opties erboven weergegeven:

De werkbalk van het videoblok bevat de volgende opties:
- Wijzig bloktype.
- Sleep het blok.
- Verplaats het blok omhoog of omlaag.
- Wijzig de horizontale uitlijning of breedte van het blok.
- Voeg teksttracks toe voor bijschriften, ondertitels, etc.
- Bewerk de video om een andere video te uploaden.
- Meer opties.
📌
Als je de optie niet ziet om de breedte van het blok te wijzigen naar breed of volledige breedte en je thema deze opties ondersteunt, is het mogelijk dat je blok is toegevoegd aan een Groepsblok. Hier vind je meer informatie over de Groepsblok.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechterzijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkant met twee oneven kolommen:

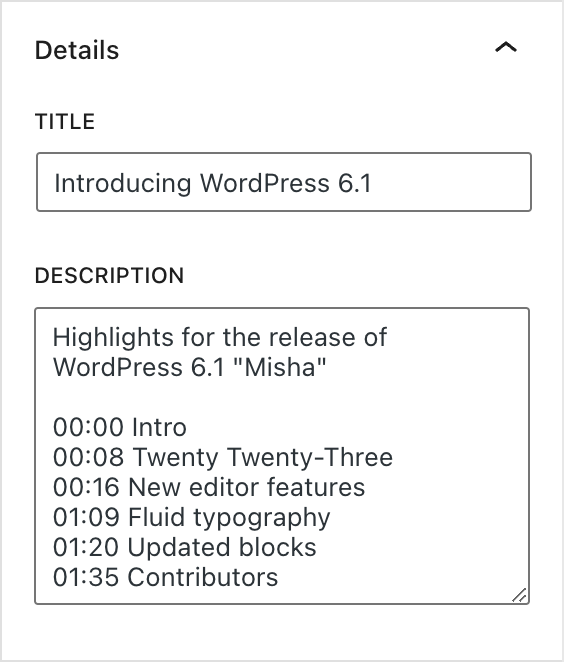
Geef je video een titel en voeg een beschrijving toe.
De beschrijving kan worden gebruikt om je video te beschrijven of hoofdstukken toe te voegen. Met hoofdstukken kunnen je kijkers eenvoudig door langere video’s bladeren, wat ze meestal erg waarderen.
- Voeg een lijst met tijdstempels en titels toe in de beschrijving.
- De eerste tijdstempel moet om 00:00 starten.
- Je moet minimaal drie hoofdstukken toevoegen, maar er is geen maximum.
- Voeg je hoofdstukken in opeenvolgende volgorde toe, met tussenpozen van ten minste 10 seconden.
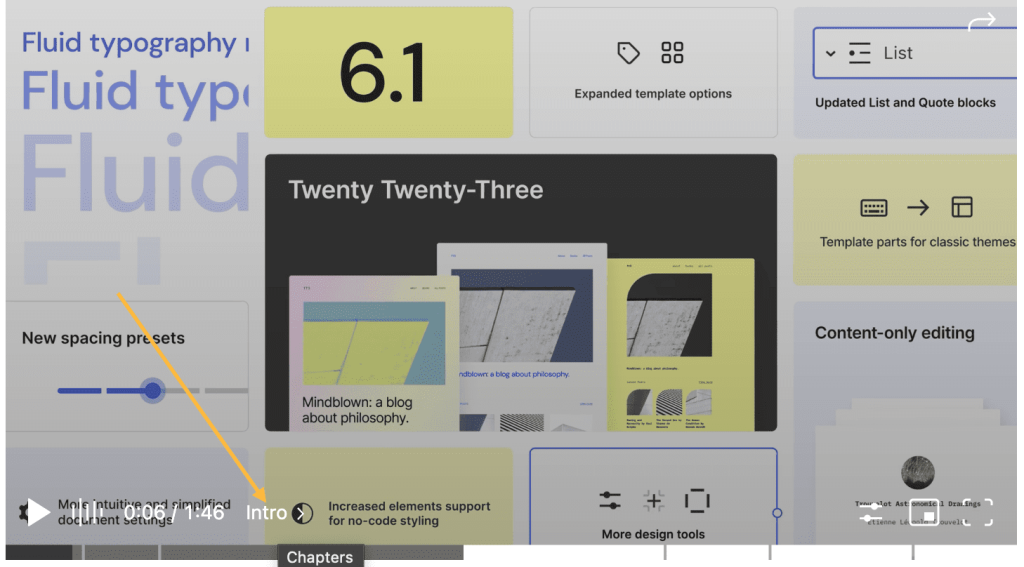
Zodra de pagina of het bericht is opgeslagen, wordt het videoblok bijgewerkt en worden de hoofdstukken automatisch weergegeven. Onderstaande schermafbeelding is een voorbeeld van een video met hoofdstukken. De hoofdstukken worden automatisch bij de bedieningselementen van de video weergegeven.


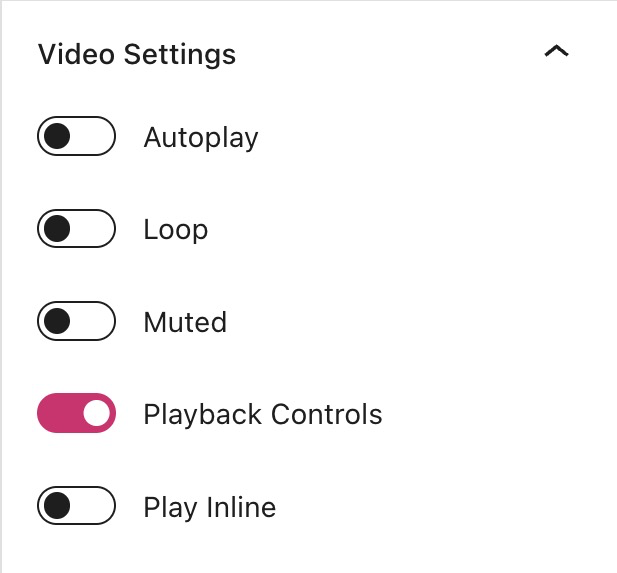
Schakel deze optie in om de video automatisch af te spelen wanneer de pagina wordt geladen. Dit kan alleen als dat wordt ondersteund door de browser. Bij sommige moderne browsers is deze functie geblokkeerd.
Zorg dat de video opnieuw vanaf het begin afspeelt zodra hij is afgelopen.
Speel de video zonder geluid af.
Geef de kijker een knop voor afspelen, volumeregelingen, HD-modus, afspeelsnelheid, beeld-in-beeld en opties voor volledig scherm.
Speel de video inline af in plaats van op volledig scherm op mobiele apparaten.

Met deze optie kan je selecteren hoeveel van het videobestand wordt gedownload wanneer de pagina of het bericht wordt geladen. Hoewel het verleidelijk kan zijn om de hele video automatisch te laten downloaden, moet je er rekening mee houden dat dit de laadsnelheid van je pagina kan vertragen. Er zijn drie instellingen:
- Niets: geen enkel gedeelte van het videobestand wordt automatisch gedownload. Het downloaden van het videobestand gaat pas van start wanneer de bezoeker op de knop Afspelen klikt. Dit is de snelste instelling.
- Metadata: alleen basisgegevens van het bestand worden automatisch gedownload. Net zoals bij de optie Niets gaat het downloaden van het videobestand pas van start als iemand op Afspelen klikt. Deze instelling is ook heel snel, aangezien alleen tekst wordt gedownload. Er is feitelijk gezien geen groot verschil tussen Niets en Metadata.
- Automatisch: het hele videobestand wordt gedownload, ongeacht of de bezoeker op afspelen klikt. Deze optie heeft invloed op de laadsnelheid van je pagina of bericht, vooral bij grotere videobestanden.

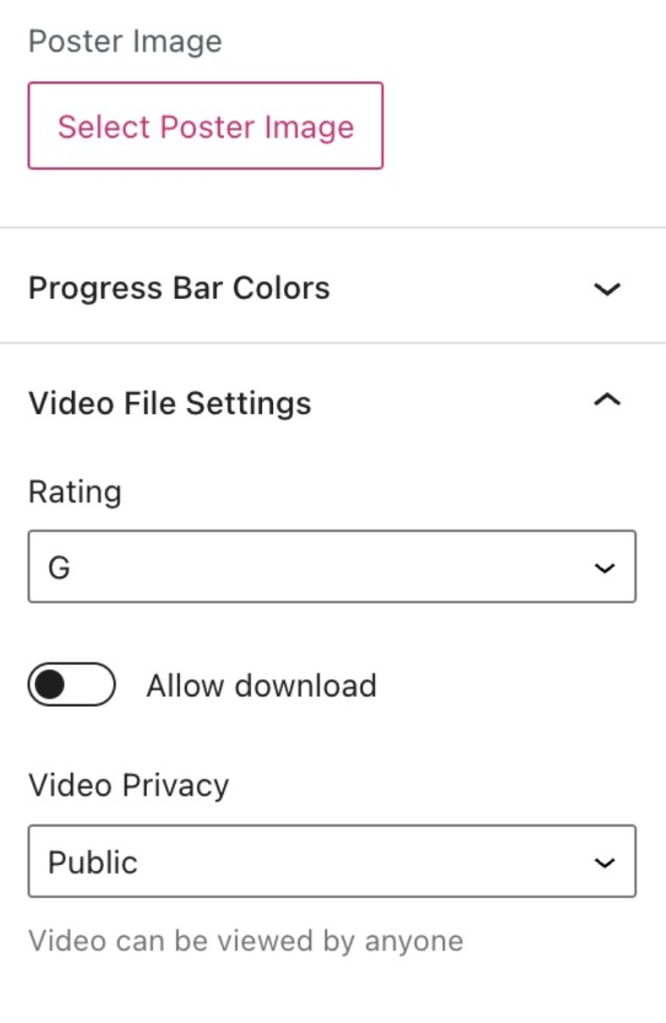
Je kan een posterafbeelding kiezen die wordt weergegeven voordat de video speelt. Dit kan handig zijn als het eerste beeld van de video niet echt aantrekkelijk is of niet aangeeft waar de video over gaat.
De voortgangsbalk is het gedeelte onderaan de video die weergeeft hoeveel er al is bekeken en/of geladen.
Als je de optie Aanpassen aan video inschakelt, zal de kleur van de voortgangsbalk automatisch worden aangepast aan de kleuren die het meest in de video voorkomen, waardoor de kijker een mooie kijkervaring heeft.
Je kan kiezen uit:
- Een beoordeling van de video: Algemeen (General, G), PG-13 en Beperkt (Restricted, R).
- Download toestaan: als deze instelling is ingeschakeld, kunnen kijkers het videobestand downloaden via het menu delen van de videospeler.
- Privacy video: kies of de video Openbaar of Privé is, of dat het gelijk is aan de Sitestandaard: (de privacyinstelling van je site via Instellingen Algemeen).

Geavanceerd
Met het tabblad Geavanceerd kan je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kan schrijven en de stijl van het blok naar eigen wens kan aanpassen.

Klik op het tandwielpictogram om extra instellingen voor het blok te openen.

Bij bepaalde thema’s bevat het blok een instelling voor Afmetingen met opvulling-of margeopties.

Klik op het + pictogram naast Afmetingen om de opvulling- en marge-instellingen te selecteren en te activeren.
De opvullingsinstellingen hebben invloed op de ruimte rond de inhoud van het blok, binnen de grenzen van het blok.
De margeinstellingen hebben invloed op de ruimte buiten de grenzen van het geselecteerde blok.
Je kan een aangepaste waarde in het tekstveld invoeren als je wilt dat de ruimte rond het blok overal hetzelfde is.
Voor specifiekere controle kan je op het linkpictogram klikken om afzonderlijk spatiëring waarden in te stellen voor de bovenkant, rechterkant, onderkant en linkerkant van het blok.

Om de eenheid voor de marge- of opvullingsinstellingen aan te passen klik je op PX om een vervolgkeuzemenu met andere ondersteunde eenheden weer te geven: %, EM, REM, VW, and VH.

VideoPress is een eenvoudige en responsieve videospeler waarmee je video’s op je site kan hosten en insluiten. VideoPress host je video automatisch als je deze met het videoblok uploadt of je een video naar je pagina of bericht hebt gesleept.
Bekijk deze handleiding voor meer informatie.