Met het tabelblok kun je (eindelijk!) eenvoudig een tabel in een bericht of pagina invoegen.

Tabellen kunnen het beste worden gebruikt voor tabelgerelateerde gegevens in plaats van pagina-ontwerpen (als je bijvoorbeeld kolommen wilt gebruiken, kun je het kolomblok gebruiken!).
Je kunt het tabelblok toevoegen door op de knop Blok toevoegen te klikken of door /tabel in te voeren in een nieuwe tabel.
Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
Werkbalk voor blokken
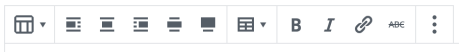
Om de werkbalk voor blokken weer te geven, klik je op het blok. De werkbalk wordt dan weergegeven. Elk blok heeft zijn eigen specifieke bedieningselementen waarmee je het blok direct vanuit de editor kunt bewerken. De werkbalk van het tabelblok bevat de volgende opties:

Het tabelblok bevat een aantal standaardpictogrammen en de unieke knop Tabel bewerken. De werkbalkopties zijn:
- Blok en blokstijlen omzetten
- Links uitlijnen
- In het midden uitlijnen
- Rechts uitlijnen
- Breed (indien ondersteund door thema)
- Volledige breedte (indien ondersteund door thema)
- Tabel bewerken
- Vetgedrukt
- Cursief
- Hyperlink
- Doorgestreept
- Meer opties
Blokinstellingen
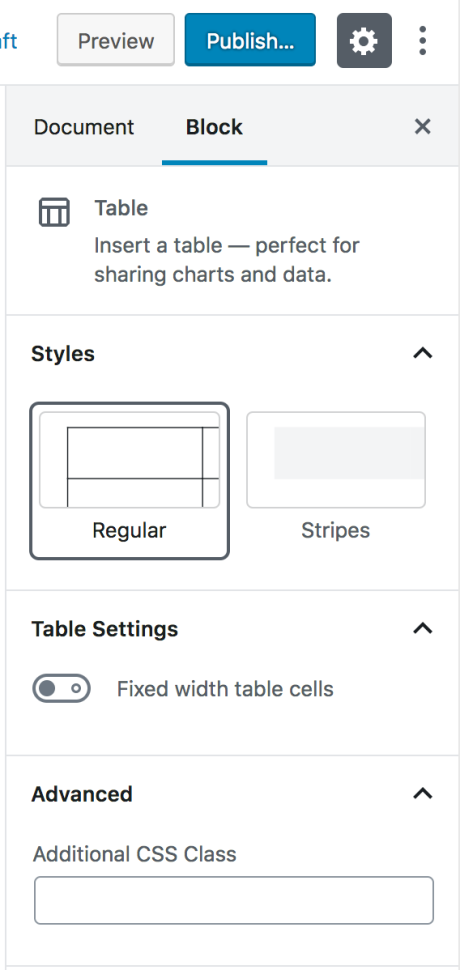
Naast de opties in de blok-werkbalk bevat elk blok ook nog speciale opties in de sidebar van de editor. Als je de sidebar niet ziet, klik je op het tandwielpictogram naast de knop Publiceren.

Stijlen
Er zijn standaard twee stijlen beschikbaar voor tabellen: Normaal en Gestreept.
De stijl Normaal heeft een effen achtergrond en randen om de cellen heen. De stijl Gestreept geeft rijen om en om een andere achtergrond.
De uiteindelijke weergave van de tabel kan verschillen, afhankelijk van je thema.
Tabelinstellingen
Je hebt de mogelijkheid om in de tabel op te geven dat er cellen met vaste breedte gebruikt moeten worden, wat betekent dat alle kolommen van gelijke breedte blijven, in plaats van dat ze aan de inhoud van de tabel worden aangepast.
Geavanceerd
Met het tabblad Geavanceerd kun je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kunt schrijven en de stijl van het blok naar eigen wens kunt aanpassen.
