Als je twee blokken met content van elkaar wilt scheiden door middel van een lijn, dan is het scheidingslijnblok precies waar je naar op zoek bent.

Om een scheidingslijnblok toe te voegen, klik je op het Blok-invoegpictogram.
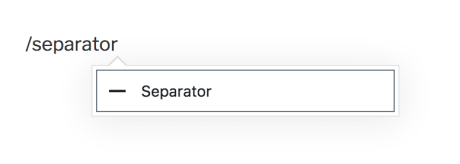
Je kunt ook /scheidingslijn invoeren en op Enter drukken in een nieuw paragraafblok om er snel een toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
Blok-interface
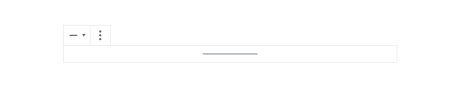
Elk blok heeft zijn eigen specifieke bedieningselementen waarmee je het blok direct vanuit de editor kunt bewerken. Het scheidingslijnblok is vrij eenvoudig en bevat dus alleen de knop Bloktype omzetten en Meer opties.

Paneel blokinstellingen
Elk blok heeft specifieke opties in de sidebar van de editor, als aanvulling op de opties die in de blok-werkbalk kunnen worden gevonden. Als je de sidebar niet ziet, klik je simpelweg op het tandwielpictogram naast de knop Publiceren.

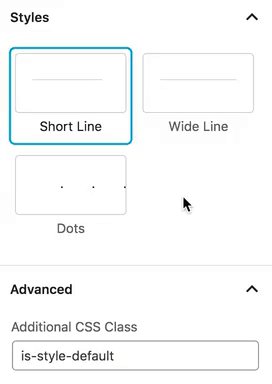
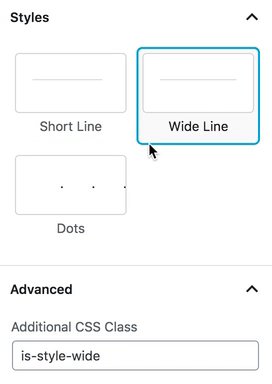
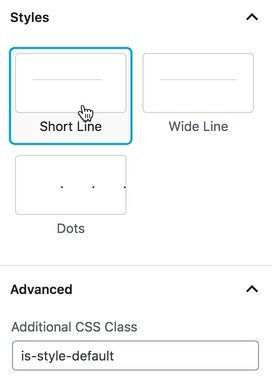
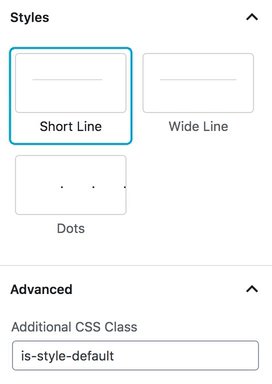
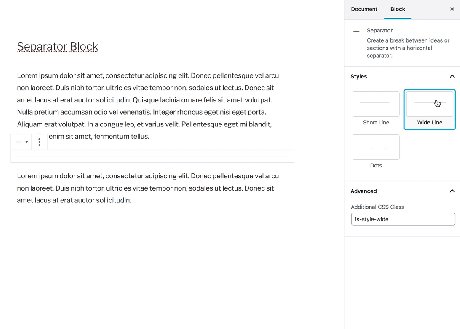
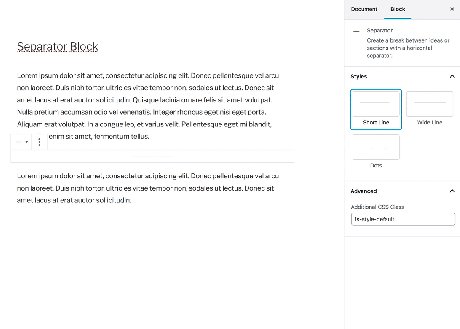
Stijlen
In dit tabblad kun je drie verschillende scheidingslijnstijlen selecteren: korte lijn, brede lijn (de volledige contentbreedte) en stippellijn.

Geavanceerd
Met het tabblad Geavanceerd kun je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kunt schrijven en de stijl van het blok naar eigen wens kunt aanpassen. Bij het selecteren van een van de drie beschikbare stijlen, wordt dit veld automatisch aangevuld met de CSS-klasse die betrekking heeft op de gekozen stijl.