In een omslagafbeeldingblok wordt een afbeelding of video weergegeven waaraan je tekst en andere content kunt toevoegen. Het is geschikt voor kopteksten en andere weergaven in banner-stijl. In deze handleiding lees je hoe je het omslagafbeeldingsblok kunt gebruiken om je bericht of pagina een mooie, professionele look te geven.
In deze handleiding
Om het omslagafbeeldingblok toe te voegen, klik je op het invoegpictogram + Blok en zoek je naar ‘cover’. Klik erop om het blok toe te voegen aan het bericht of de pagina.
💡
Je kunt met behulp van je toetsenbord ook /cover op een nieuwe regel typen en op Enter drukken om snel een nieuw omslagafbeeldingblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
Wanneer je het blok invoegt, heb je twee opties om een afbeelding of video in te stellen: media uploaden en selecteren:
- Kies Uploaden om een nieuwe afbeelding of video vanaf je apparaat toe te voegen.
- Kies Media selecteren om een bestaande afbeelding of video op je site of een afbeelding van Google Foto’s, de Pexels Free Photos-bibliotheek of Openverse te selecteren.
Je kunt daarnaast de optie Uitgelichte afbeelding gebruiken selecteren om de omslagafbeelding als de uitgelichte afbeelding van je pagina of bericht in te stellen.
Je kunt ook op de gekleurde cirkels klikken om de respectievelijke achtergrondkleur voor je omslagafbeelding te gebruiken. Je kunt de kleur later veranderen naar een willekeurige andere kleur in de blokinstellingen.
Nadat je een omslagafbeelding hebt toegevoegd, kun je deze selecteren in de Lijstweergave om de betreffende werkbalk en het instellingenpaneel te openen in de rechterzijbalk:
- Je kunt het beste decoratieve of abstracte afbeeldingen gebruiken, omdat de afbeelding mogelijk niet altijd volledig zichtbaar is.
- Typ een tekst bovenaan de afbeelding, in plaats van de tekst in de afbeelding zelf te plaatsen. Hierdoor zal de tekst op de juiste manier schalen naargelang de schermgroottes.
- Het omslagafbeeldingblok gebruikt de afbeelding als achtergrondafbeelding en zal niet proberen de gehele afbeeldingsbreedte aan te passen voor verschillende maten apparaten. Als je afbeelding content bevat die wel voor alle maten apparaten moet worden getoond, kun je beter een afbeeldingblok gebruiken.
Nu je een afbeelding hebt geselecteerd, kan je er een titel op plaatsen. Je kan dit bijvoorbeeld doen om een nieuwe sectie, een bericht of pagina een titel te geven. Je kan ook andere blokken toevoegen om weer te geven bovenaan het omslagafbeeldingblok, zoals een Knopblok of Paragraafblok.
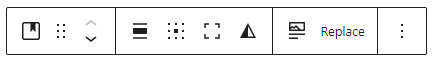
Als je op het blok klikt, wordt er boven het blok een werkbalk met opties weergegeven:

Deze opties zijn:
- Wijzig bloktype.
- Sleep het blok.
- Verplaats het blok omhoog of omlaag.
- De afbeelding uitlijnen (links, rechts of centraal, en opties voor breed en volledige breedte, indien ondersteund door het thema)
- Plaats van content wijzigen
- Volledige hoogte aan/uit
- Duotone-filter toepassen
- Uitgelichte afbeelding gebruiken
- De huidige afbeelding vervangen door een nieuwe
- Meer opties
Zoals bij vele andere blokken kan je het omslagafbeeldingblok zelf links, rechts of in het midden uitlijnen met behulp van de werkbalk. Wanneer je voor Links uitlijnen of Rechts uitlijnen kiest, kan je een ander blok naast het omslagafbeeldingblok plaatsen.
Het omslagafbeeldingblok kan ook breed of op volledige breedte worden uitgelijnd. Deze opties zijn handig voor het creëren van unieke kopteksten en breedbeeldeffecten. Deze twee opties zijn alleen beschikbaar als je thema dit soort uitlijningen ondersteunt.

Gebruik de optie Plaats van content om aan te passen waar tekst en andere content moet worden geplaatst op de afbeelding:

Om in te stellen dat de afbeelding altijd in de volledige grootte wordt weergegeven, kun je de optie Volledige hoogte aan/uit instellen in de werkbalk van het blok dat verschijnt wanneer je erop klikt.

Met de duotone-filteroptie kun je de kleuren van de afbeelding configureren via de blokwerkbalk. Denk aan zwart-wit foto’s, maar dan in iedere kleurencombinatie die je wilt. Klik om aan de slag te gaan op de knop Duotone-filter in de werkbalk, kies vervolgens uit de voorbeelden hieronder, of configureer je eigen kleuren.

Om je eigen kleuren te configureren, selecteer je de stippen op de kleurbalken:

Gebruik het omslagafbeeldingblok als je de uitgelichte afbeelding ook automatisch bovenaan je bericht of pagina wilt weergeven.
- Voeg een uitgelichte afbeelding aan je bericht of pagina toe.
- Voeg een omslagafbeeldingblok toe door te klikken op het invoegpictogram + Blok of door /cover op een nieuwe regel te typen, en druk vervolgens op Enter.
- Klik op de werkbalk van het omslagafbeeldingblok op Media toevoegen en selecteer vervolgens Uitgelichte afbeelding gebruiken. Je huidige uitgelichte afbeelding wordt dan automatisch opgehaald en aan het omslagafbeeldingblok toegevoegd.

Dit is een andere optie op de werkbalk van het omslagafbeeldingblok die zichtbaar wordt nadat je een eerste afbeelding of video hebt toegevoegd. Als je Vervangen kiest, kun je een nieuw mediabestand voor je omslagafbeeldingblok selecteren.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechterzijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkant met twee oneven kolommen:

Gebruik de stijlen in de instellingen van het omslagafbeeldingblok om een golvend effect toe te voegen aan de boven- of onderkant van de omslagafbeelding.

In de blokinstellingen van de zijbalk zie je een schakelaar voor een vaste achtergrond. Een vaste achtergrond houdt in dat de omslagafbeelding met de pagina mee scrolt. Als je deze optie uitschakelt, krijgt de afbeelding een vaste plaats en scrolt deze niet mee.

Deze functie, ook wel bekend als een parallaxeffect, kan op sommige mobiele apparaten worden uitgeschakeld om de paginaprestaties te verbeteren.
Met de optie Herhaalde achtergrond kun je dezelfde afbeelding herhaald weergeven, zodat deze een patroon vormt in het omslagafbeeldingblok. Als je bijvoorbeeld een kleine afbeelding van een ballon hebt en je deze meerdere keren in het omslagafbeeldingblok wilt weergeven, kun je deze optie inschakelen. Zo ziet dit dan eruit:

💡
Kies een kleine afbeelding om hem meerdere keren te herhalen. Hoe kleiner de afbeelding, hoe vaker hij wordt herhaald.
Je kunt de schakelknop voor Herhaalde achtergrond samen met Vaste achtergrond gebruiken, maar het is niet verplicht Vaste achtergrond in te schakelen. Speel gerust met deze opties en ontdek wat bij je site past.
Als de optie voor een vaste achtergrond is uitgeschakeld, zie je de kiezer van het focuspunt. Met deze tool kan je het belangrijkste detail van de foto identificeren en dat extra laten opvallen. Klik op de kiezer om deze te verslepen naar het door jou gewenste punt, of gebruik de horizontale en verticale positiepercentages eronder om het punt handmatig in te stellen.
In het tekstveld kun je een alternatieve tekstbeschrijving toevoegen om de toegankelijkheid en SEO te verbeteren.
Om de omslagafbeelding te wissen en plaats te maken voor een achtergrond met één kleur, gebruik je de optie ‘Media wissen’, zoals hier weergegeven:

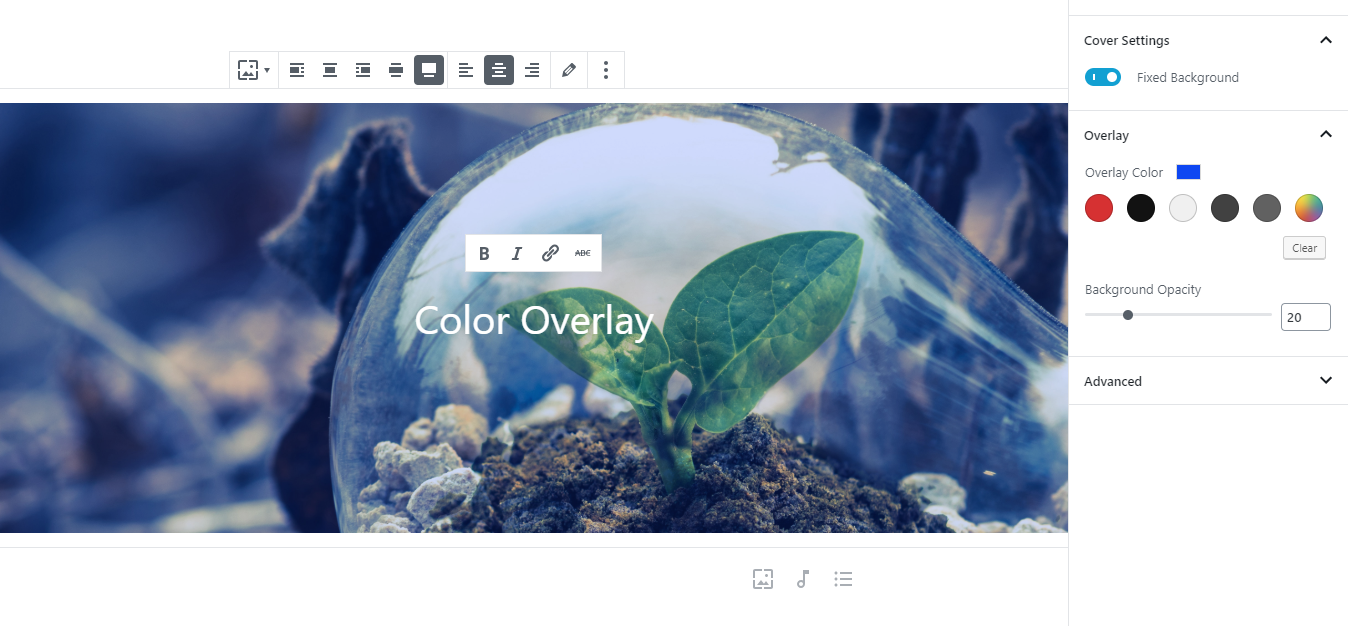
Met de overlay-kleurenopties kan je een gekleurde overlay toevoegen aan de omslagafbeelding. Dit is standaard een grijze, transparante overlay, maar met de overlay-kleurenopties kan je die kleur wijzigen naar de kleur van jouw keuze.

Met deze schuifbalk stel je de doorzichtigheid van de overlay van de omslagafbeelding in. Door de schuifbalk naar 100 te verplaatsen, wordt de overlay donkerder en minder doorzichtig en door deze naar 0 te verplaatsen, wordt de overlay lichter en transparanter. Op 100 is de overlay volledig ondoorzichtig en is de omslagafbeelding niet meer zichtbaar. Op 0 verdwijnt de overlay volledig en is alleen je afbeelding nog zichtbaar.
💡
Als je een titel toevoegt aan je omslagafbeelding, raden we je aan om de overlay in ieder geval een beetje ondoorzichtig te maken, zodat de tekst makkelijker leesbaar is.
Pas de weergave van je bloktekst aan met de volgende instellingen.
Als je de instelling niet ziet, klik je op de drie stippen rechts van Typografie (zoals rechts weergegeven). Je kunt vervolgens de optie kiezen die je wilt openen:
- Lettergrootte
- Lettertypefamilie
- Weergave
- Lijnhoogte
- Decoratie
- Hoofdletter of kleine letter
- Letterafstand

Lettergrootte stelt je in staat om de grootte van de tekst aan te passen. Je kunt uit vooringestelde groottes kiezen, zoals klein, gemiddeld en groot.
Je kunt ook een specifieke waarde instellen door op de schuifbalk direct boven de standaardselecties te klikken, die in onderstaande schermafbeelding met een 1 gemarkeerd is. Je kunt de eenheden wijzigen door op de plek te klikken waar in de schermafbeelding hieronder een 2 gemarkeerd is. Je kunt kiezen uit pixels, em of rem.

Lettertypefamilie geeft je de optie om het gebruikte lettertype te wijzigen. Kies uit een lijst met lettertypes in het vervolgkeuzemenu.
Met Weergave kun je het lettertype wijzigen tussen normaal en schuingedrukt, van dun tot extra dik.
Regelhoogte stelt de lege ruimte boven en onder de tekst in. Als je voor nul kiest, is het verstandig om de site op je telefoon te bekijken.
Decoratie bevat opties voor onderstrepen en doorstrepen.
Met Hoofdletters of kleine letters kun je de hele tekst in hoofdletters te schrijven, alleen de eerste letter in een hoofdletter schrijven of alles in kleine letters schrijven.
Letterafstand bepaalt de ruimte tussen elk teken in de tekst. Je kunt de eenheden wijzigen van de standaard (pixels) naar een percentage, em, rem, vw en vh. Meer informatie over relatieve eenheden vind je hier.
Je kan de minimumhoogte van de omslagafbeelding (in pixels) instellen, zodat deze altijd minimaal zo hoog is als waarop je deze instelt, ongeacht welk formaat scherm iemand gebruikt om de pagina te bekijken.
Je kunt ook opvulling toevoegen om de ruimte rondom de content in het omslagafbeeldingblok te vergroten.
Deze functie is van toepassing op sites die onze WordPress.com Explorer-, Creator- of Entrepeneur-abonnementen gebruiken. Als je site een van onze oude abonnementen gebruikt, is deze beschikbaar voor Pro-abonnementen.
Je kunt een video gebruiken in het omslagafbeeldingblok. Video’s werken het beste als .mp4-bestand, maar je kunt je video’s ook in andere bestandsindelingen uploaden. Bekijk de lijst met geaccepteerde indelingen.
De omslagafbeelding speelt geen geluid van het videobestand af. Als je wilt dat je video geluid afspeelt, gebruik je het Videoblok.
Voeg het omslagafbeeldingblok zoals gewoonlijk toe, maar kies ervoor om een video in plaats van een afbeelding toe te voegen. Vervolgens kun je de video die je wilt invoegen selecteren en zo nodig de breedte-instellingen van het blok bijstellen.
Daarna ben je er klaar voor om tekst of knoppen toe te voegen die je op de omslagvideo wil weergeven.
Met het tabblad Geavanceerd kun je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kunt schrijven en de stijl van het blok naar wens kunt aanpassen. Meer informatie.