Gebruik het Media- en tekstblok om een afbeelding of video links of rechts naast tekst plaatsen.
In deze handleiding
Om het Media- en tekstblok toe te voegen, klik je op het invoegpictogram + Blok en zoek je naar ‘media’. Klik erop om het blok toe te voegen aan het bericht of de pagina.
💡
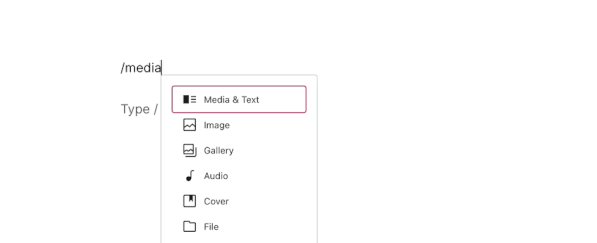
Je kunt met behulp van je toetsenbord ook /media op een nieuwe regel typen en op Enter drukken om snel een nieuw Media- en tekstblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
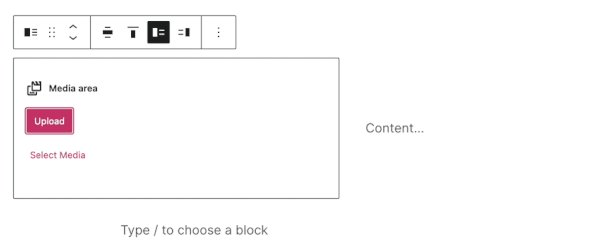
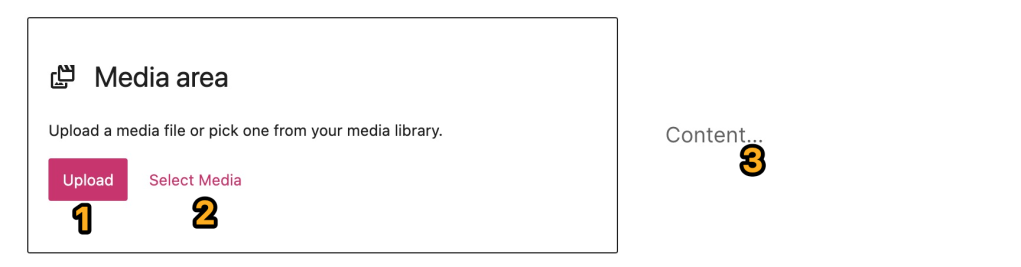
Als je het Media- en tekstblok voor het eerst aan je bericht of pagina toevoegt, ziet het er als volgt uit:

Je kunt je media- en tekstinhoud toevoegen door in elk van de overeenkomstige genummerde gedeeltes te klikken zoals hieronder wordt beschreven.
- Uploaden: Klik om een nieuwe afbeelding of video vanaf je computer naar het Media- en tekstblok te uploaden.
- Media selecteren: Klik om te kiezen uit eerder geüploade afbeeldingen of video’s in je Mediabibliotheek, of kies deze in Google Photos, dePexels gratis fotobibliotheek of Openverse.
- Inhoud: Klik en typ om je tekstinhoud aan dit gebied toe te voegen. Hierdoor wordt je inhoud automatisch aan een Paragraafblok toegevoegd. Je kunt ook een / typen om elk ander blok dat je in dit gedeelte wilt gebruiken te kiezen. Dit is niet beperkt tot tekst.
Dit is een voorbeeld van hoe het Media- en tekstblok eruit kan zien als je je eigen inhoud hebt ingevuld en het hebt aangepast. Het definitieve ontwerp is afhankelijk van het thema van je site.

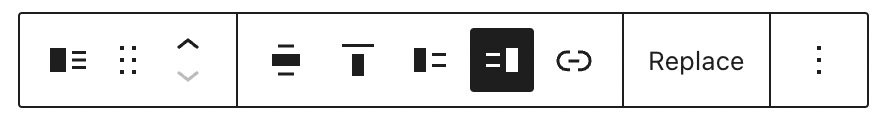
Als je op het blok klikt, wordt er een werkbalk met opties boven weergegeven:

De werkbalk van het Media- en tekstblok bevat de volgende opties:
- Wijzig het bloktype.
- Sleep het blok.
- Verplaats het blok omhoog of omlaag.
- Wijzig de horizontale uitlijning of breedte van het blok.
- Wijzig de verticale uitlijning van het blok.
- Geef media links weer.
- Geef media rechts weer.
- Voeg een link toe aan het media item in het blok.
- Vervang het media item in het blok.
- Meer opties.
📌
Als je de optie niet ziet om de breedte van het blok te wijzigen naar breed of volledige breedte en je thema deze opties ondersteunt, is het mogelijk dat je blok is toegevoegd aan een Groepsblok. Hier vind je meer informatie over de Groepsblok.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechterzijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkant met twee oneven kolommen:

Met deze optie geef je de media en tekst boven elkaar weer voor mobiele apparaten.
Als de media en tekst in je blok naast elkaar worden weergegeven, zijn ze mogelijk te klein om op smalle schermen weer te geven. Door Stapelen op mobiel in te schakelen,wordt de inhoud aan de linkerkant boven de inhoud aan de rechterkant weergegeven. Hierdoor kun je mobiele bezoekers een betere ervaring bieden.
Als je afbeelding niet past binnen de volledige breedte en hoogte van de betreffende helft van de kolom, kun je deze optie inschakelen om de afbeelding automatisch te croppen, zodat deze wel binnen de kolom past.
Als deze optie is ingeschakeld, verschijnt er een gekleurde cirkel boven de afbeelding in de rechter zijbalk. Dit wordt de Focuspuntkiezer genoemd. Je kunt op de kiezer klikken en hem verslepen om te selecteren welk gedeelte van de afbeelding gecentreerd moet zijn na het croppen.
Voeg alt-tekst aan de afbeelding toe om uit te leggen waar deze over gaat. Dit is nuttig voor toegankelijkheid (bijvoorbeeld voor schermlezers) en voor zoekmachineoptimalisatie.
In het vervolgkeuzemenu kun je kiezen welke afbeeldingsgrootte moet worden geladen in het Media- en tekstblok.
Klik op de schaal en sleep deze om de breedte van het media item te vergroten of verkleinen in het blok. Hierdoor wordt de inhoud/het tekstgedeelte van het blok groter of kleiner in verhouding tot de mediabreedte.

Met de geavanceerde instellingen kun je een HTML-anchor en extra CSS-klassen aan het huidige blok toevoegen.
Voor meer informatie over HTML-anchors kun je hier terecht. Je kunt hier ook meer informatie vinden over het toevoegen van extra CSS-klassen aan blokken.

* Deze opties worden alleen weergegeven voor afbeeldingen die aan het Media- en tekstblok zijn toegevoegd. Deze worden niet weergegeven als je in het mediagedeelte van het blok een video gebruikt.
Klik op het stijlpictogram om extra ontwerpinstellingen voor het blok te openen.

- Tekst: Klik om een kleur te kiezen voor de tekst in het blok.
- Achtergrond: Klik om een kleur te kiezen voor de achtergrond van het volledige Media- en tekstblok.
- Link: Klik om een kleur te kiezen voor de links in de tekst in het blok.
Pas de weergave van je bloktekst aan met de volgende instellingen.
Als je de instelling niet ziet, klik je op de drie stippen rechts van Typografie (zoals rechts weergegeven). Je kunt vervolgens de optie kiezen die je wilt openen:
- Lettergrootte
- Lettertypefamilie
- Weergave
- Lijnhoogte
- Decoratie
- Hoofdletter of kleine letter
- Letterafstand

Lettergrootte stelt je in staat om de grootte van de tekst aan te passen. Je kunt uit vooringestelde groottes kiezen, zoals klein, gemiddeld en groot.
Je kunt ook een specifieke waarde instellen door op de schuifbalk direct boven de standaardselecties te klikken, die in onderstaande schermafbeelding met een 1 gemarkeerd is. Je kunt de eenheden wijzigen door op de plek te klikken waar in de schermafbeelding hieronder een 2 gemarkeerd is. Je kunt kiezen uit pixels, em of rem.

Lettertypefamilie geeft je de optie om het gebruikte lettertype te wijzigen. Kies uit een lijst met lettertypes in het vervolgkeuzemenu.
Met Weergave kun je het lettertype wijzigen tussen normaal en schuingedrukt, van dun tot extra dik.
Regelhoogte stelt de lege ruimte boven en onder de tekst in. Als je voor nul kiest, is het verstandig om de site op je telefoon te bekijken.
Decoratie bevat opties voor onderstrepen en doorstrepen.
Met Hoofdletters of kleine letters kun je de hele tekst in hoofdletters te schrijven, alleen de eerste letter in een hoofdletter schrijven of alles in kleine letters schrijven.
Letterafstand bepaalt de ruimte tussen elk teken in de tekst. Je kunt de eenheden wijzigen van de standaard (pixels) naar een percentage, em, rem, vw en vh. Meer informatie over relatieve eenheden vind je hier.
Decoratie bevat opties voor onderstrepen en doorstrepen.
Bij bepaalde thema’s bevat het blok een instelling voor Afmetingen met opvulling-of margeopties.

Klik op het + pictogram naast Afmetingen om de opvulling- en marge-instellingen te selecteren en te activeren.
De opvullingsinstellingen hebben invloed op de ruimte rond de inhoud van het blok, binnen de grenzen van het blok.
De margeinstellingen hebben invloed op de ruimte buiten de grenzen van het geselecteerde blok.
Je kan een aangepaste waarde in het tekstveld invoeren als je wilt dat de ruimte rond het blok overal hetzelfde is.
Voor specifiekere controle kan je op het linkpictogram klikken om afzonderlijk spatiëring waarden in te stellen voor de bovenkant, rechterkant, onderkant en linkerkant van het blok.

Om de eenheid voor de marge- of opvullingsinstellingen aan te passen klik je op PX om een vervolgkeuzemenu met andere ondersteunde eenheden weer te geven: %, EM, REM, VW, and VH.
