Gebruik koppen om nieuwe secties en subsecties te markeren, de tekst op te splitsen, de inhoud te ordenen en de inhoudsopgave te vullen. Koppen helpen bij het organiseren en structureren van je content en maken deze leesbaar voor zowel bezoekers als zoekmachines.
In deze handleiding
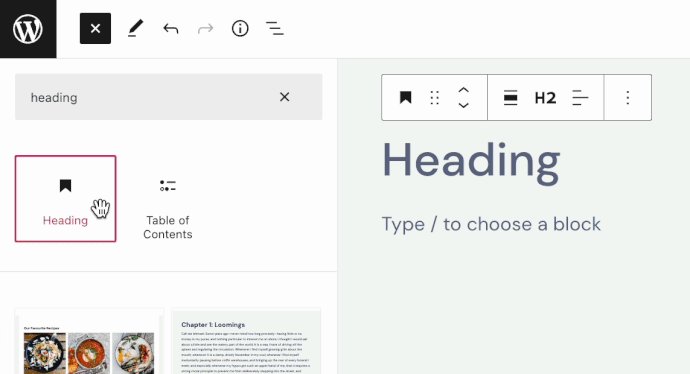
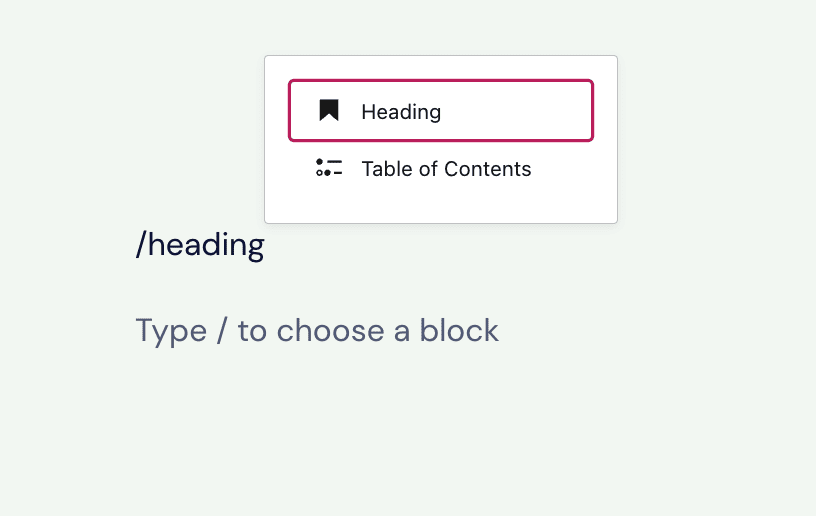
Klik op het pictogram + Blokinvoeger en zoek naar ‘kop’ om het Kopblok toe te voegen. Klik erop om het blok toe te voegen aan het bericht of de pagina.

💡
Je kunt met behulp van je toetsenbord ook
/headingop een nieuwe regel typen en op enter drukken om snel een nieuw Kopblok toe te voegen.

Om een specifiek kopniveau toe te voegen kun je ook /h1 /h2 /h3 /h4 /h5 /h6 typen en op enter klikken om koppen op verschillende niveaus toe te voegen.
Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
Koppen volgen een hiërarchie van zes niveaus om ze te sorteren op belang en je inhoud een volgorde te geven. De belangrijkste kop heeft de rang niveau 1 (H1) en de minst belangrijke kop heeft de rang niveau 6 (H6).
H1-koppen moeten voor de paginatitel worden gereserveerd om voor Zoekmachineoptimalisatie te zorgen. WordPress wijst automatisch H1 toe aan de titel van je pagina’s en berichten. Daarom is je eerste kop op de pagina H2. H3-koppen zijn subkoppen. H4-koppen zijn sub-subkoppen enzovoort.
Je kunt je kopniveau in de werkbalk kiezen. Als je de grootte en weergave van de koptekst wit veranderen, doe je dit met de blokinstellingen.
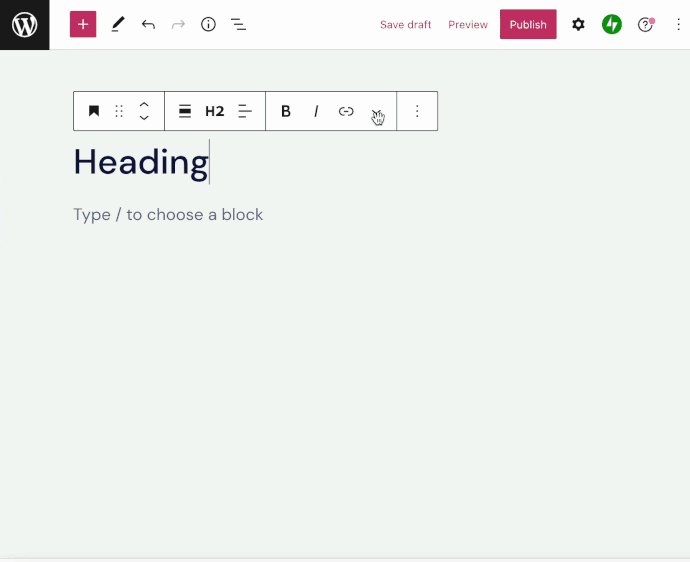
Als je op het blok klikt, wordt er boven het blok een werkbalk met opties weergegeven:

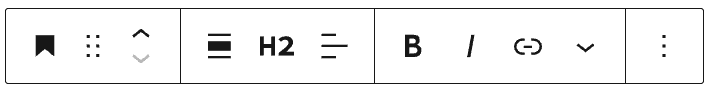
De werkbalk voor Kopblok bevat de volgende opties:
- Wijzigen in een ander bloktype
- De blokhendel slepen om de positie van het blok te veranderen
- Het blok omhoog of omlaag verplaatsen
- Uitlijning wijzigen (naar breed of volledige breedte indien ondersteund door het thema)
- Selecteer het kopniveau (kopniveautags H1, H2, H3, H4, H5 en H6)
- De tekst naar links, het midden of rechts uitlijnen
- Tekstopmaak (vet en cursief)
- Hyperlink invoeren
- Meer tekstopties
- Blokopties
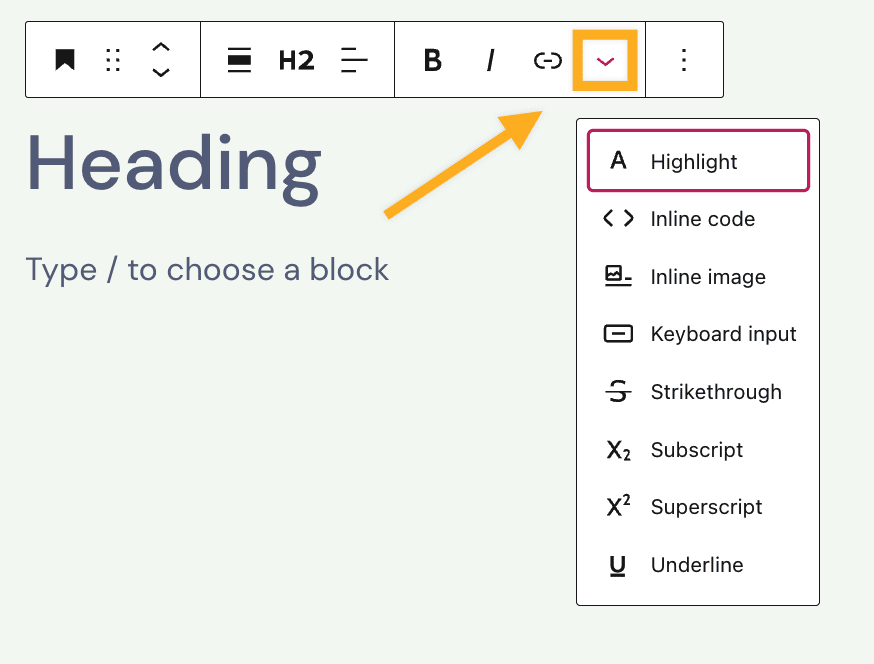
Meer opties voor het Kopblok:
- Markeren (tekstkleur)
- Inline-code
- Inline afbeelding
- Toetsenbordinvoer
- Doorstrepen
- Subscript
- Superscript
- Onderstrepen

Je kunt de bovenstaande opties gebruiken om opmaak aan je tekst of tekenset toe te voegen in een Kopblok. Hiervoor volg je deze stappen:
- Markeer de woorden of tekens waarop je de opmaak wilt toepassen.
- Selecteer de gewenste optie in de werkbalk om deze toe te passen.
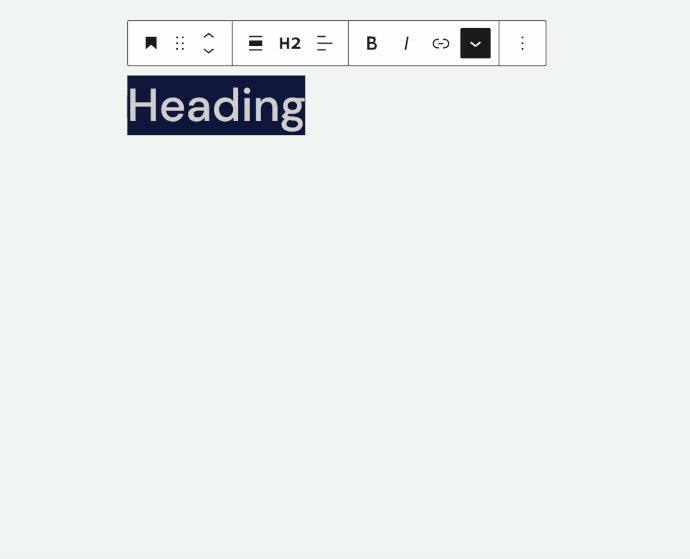
Wijzig de kleur van specifieke woorden of tekens met de optie Markeren of stel een gekleurde achtergrond in voor specifieke woorden of tekens in een Kopblok.
- Selecteer de tekst die je wilt opmaken.
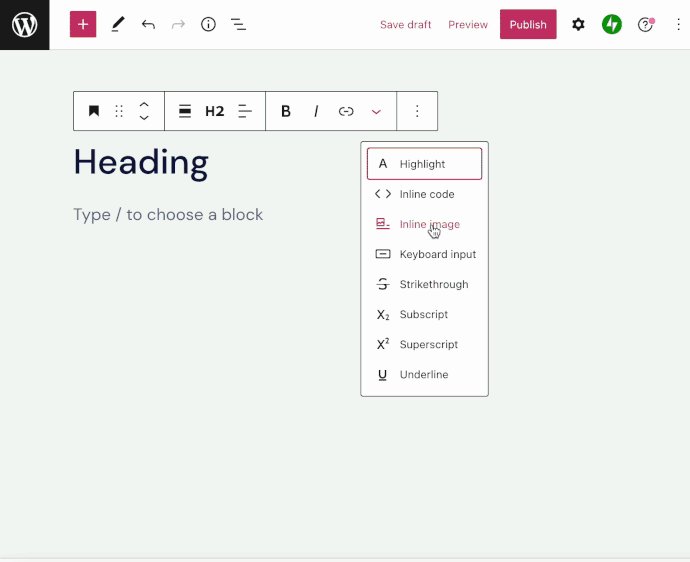
- Klik op de pijl omlaag in de werkbalk van het blok.
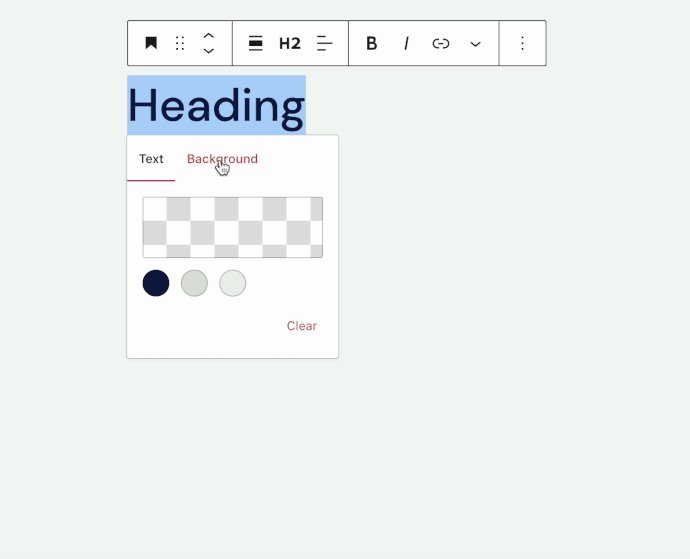
- Klik op Markeren.
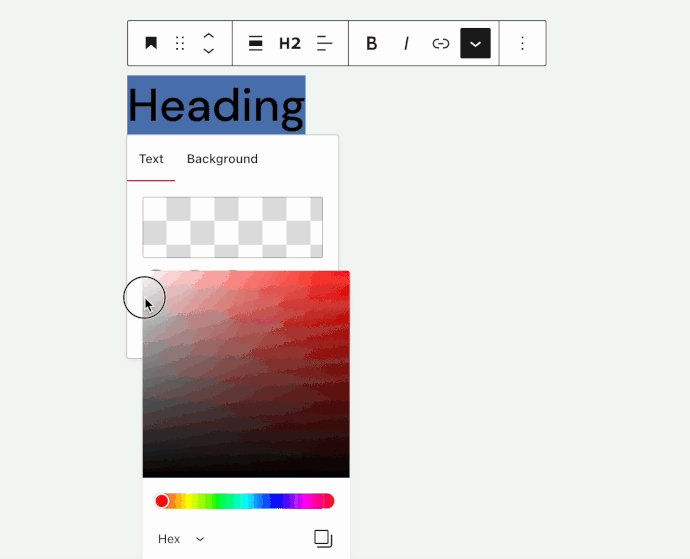
- Er verschijnt een klein pop-upvenster met kleurenopties voor Tekst en Achtergrond. Hierin wordt set vooraf gedefinieerde kleurenopties weergegeven waaruit je kunt kiezen en een kleurenkiezer waarin je de specifieke kleur kunt kiezen die je wilt.

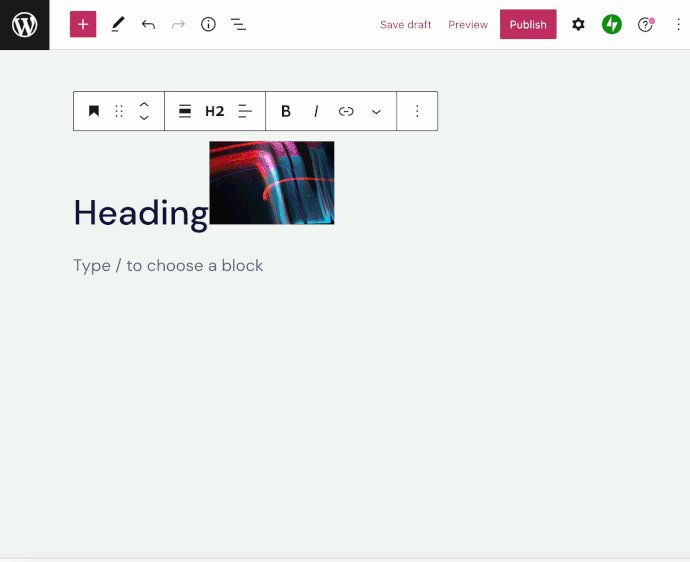
De Inline afbeelding voegt een afbeelding aan je kop toe. Een inline afbeelding toevoegen aan je Kopblok:
- Klik op de pijl omlaag in de werkbalk van het blok
- Kies Inline afbeelding
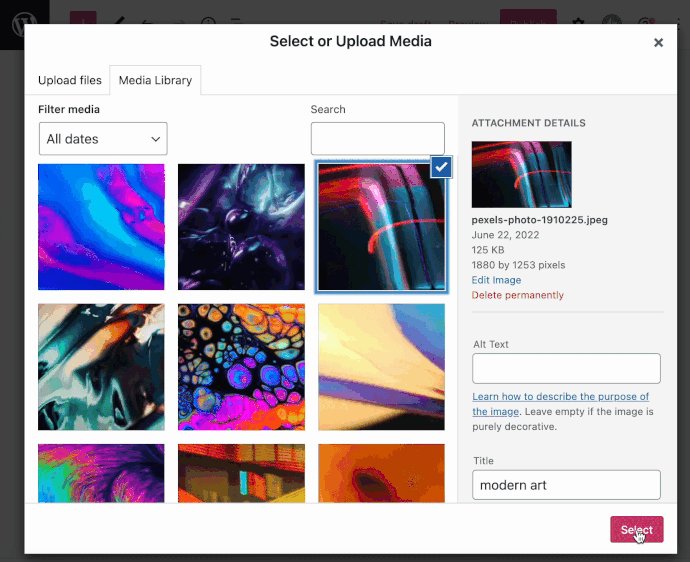
- Selecteer de afbeelding die je wilt gebruiken in het venster Mediabibliotheek.
- Klik op de knop Invoegen om de inline afbeelding toe te voegen.

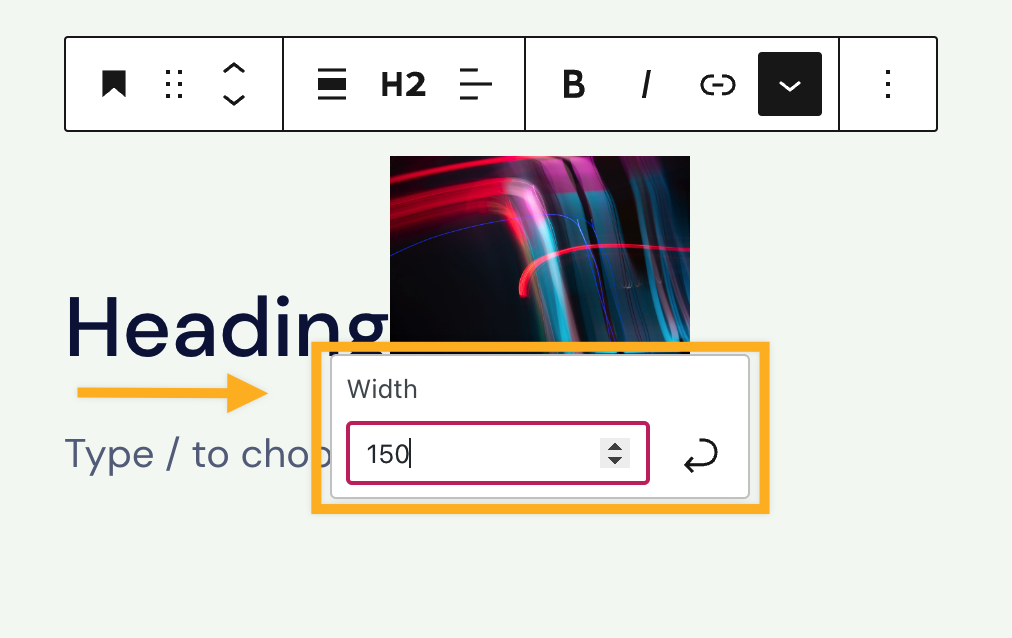
Als je de grootte van een inline afbeelding wilt wijzigen, klik je op de afbeelding, typ of selecteert je een getal voor de afbeeldingsbreedte en gebruik je vervolgens de kromme pijl om de wijzigingen toe te passen.

Gebruik de toetsenbordinvoer om de HTML-tag aan geselecteerde tekst toe te voegen.
De tag wordt gebruikt om de toetsenbordinvoer te definiëren. Deze wordt over het algemeen gebruikt bij het schrijven van een toetsenbordopdracht. De inhoud in de tag wordt weergegeven in het standaard monospace-lettertype van de browser. Bijvoorbeeld de tekst CTRL + C is een toetsenbordinvoer:
Markeer de inhoud en druk op CTRL + C op je toetsenbord om de inhoud te kopiëren.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechterzijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram ⚙️ (tandwiel) in de rechterbovenhoek klikken om de instellingen weer te geven.

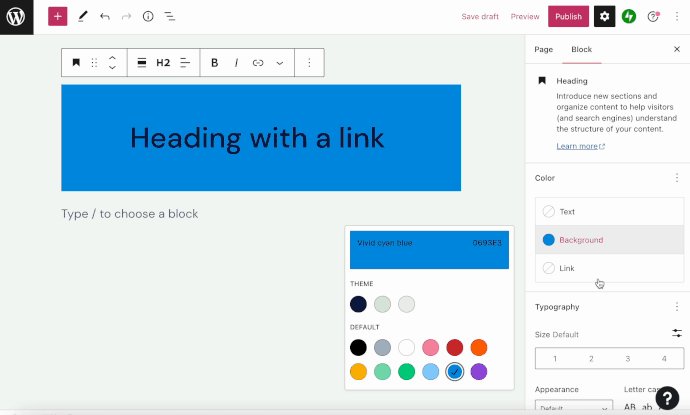
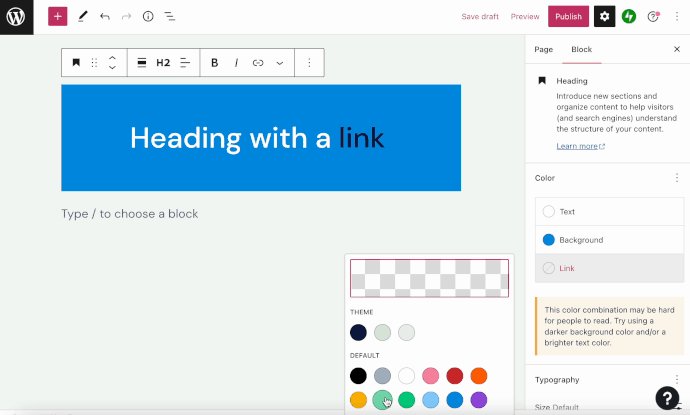
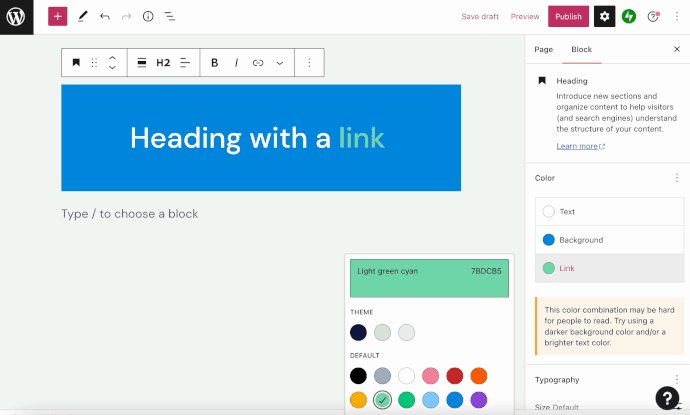
Met de kleurinstellingen kun je de kleuren van de tekst, achtergrond en links voor het Kopblok wijzigen.

Pas de weergave van je bloktekst aan met de volgende instellingen.
Als je de instelling niet ziet, klik je op de drie stippen rechts van Typografie (zoals rechts weergegeven). Je kunt vervolgens de optie kiezen die je wilt openen:
- Lettergrootte
- Lettertypefamilie
- Weergave
- Lijnhoogte
- Decoratie
- Hoofdletter of kleine letter
- Letterafstand

Lettergrootte stelt je in staat om de grootte van de tekst aan te passen. Je kunt uit vooringestelde groottes kiezen, zoals klein, gemiddeld en groot.
Je kunt ook een specifieke waarde instellen door op de schuifbalk direct boven de standaardselecties te klikken, die in onderstaande schermafbeelding met een 1 gemarkeerd is. Je kunt de eenheden wijzigen door op de plek te klikken waar in de schermafbeelding hieronder een 2 gemarkeerd is. Je kunt kiezen uit pixels, em of rem.

Lettertypefamilie geeft je de optie om het gebruikte lettertype te wijzigen. Kies uit een lijst met lettertypes in het vervolgkeuzemenu.
Met Weergave kun je het lettertype wijzigen tussen normaal en schuingedrukt, van dun tot extra dik.
Regelhoogte stelt de lege ruimte boven en onder de tekst in. Als je voor nul kiest, is het verstandig om de site op je telefoon te bekijken.
Decoratie bevat opties voor onderstrepen en doorstrepen.
Met Hoofdletters of kleine letters kun je de hele tekst in hoofdletters te schrijven, alleen de eerste letter in een hoofdletter schrijven of alles in kleine letters schrijven.
Letterafstand bepaalt de ruimte tussen elk teken in de tekst. Je kunt de eenheden wijzigen van de standaard (pixels) naar een percentage, em, rem, vw en vh. Meer informatie over relatieve eenheden vind je hier.
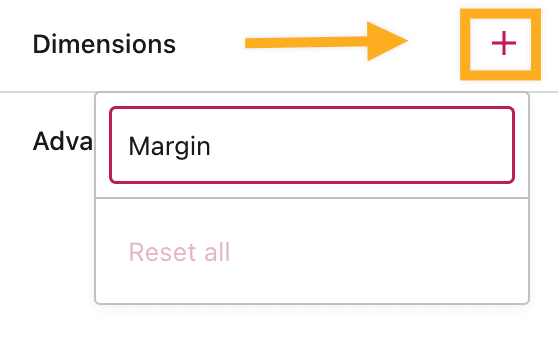
De koptekst bevat in bepaalde thema’s een instelling voor Afmetingen:
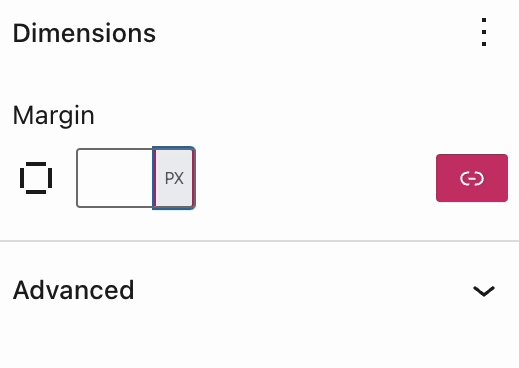
Klik op het +pictogram naast Afmetingen om de instelling Afmeting marge voor het Kopblok te selecteren en te activeren. De marge-instelling heeft invloed op de ruimte rond het geselecteerde blok. Je kunt een aangepaste waarde in het tekstveld typen als je dezelfde afstand rondom het blok wilt.

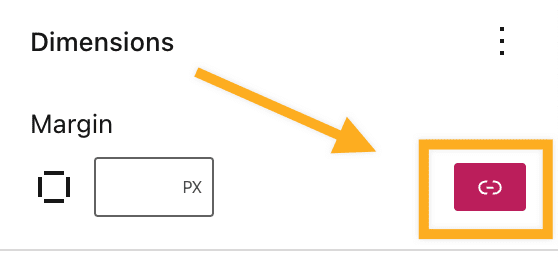
Klik op het linkpictogram naast Afmetingen om verschillende afstandswaarden in te stellen voor de boven-, rechter-, onder- en linkerkant van het blok.

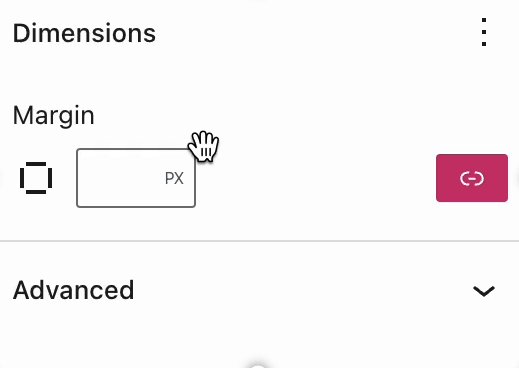
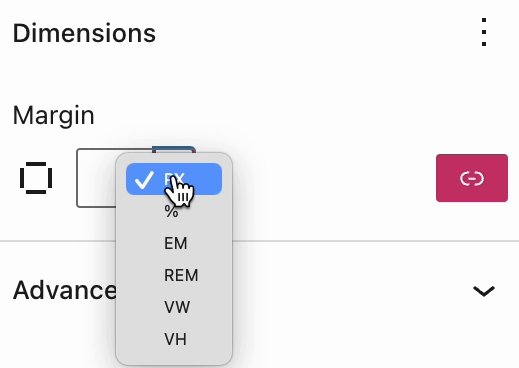
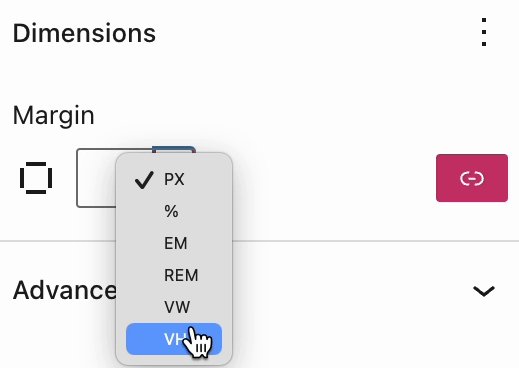
Om de eenheid voor de marge-instelling te wijzigen, klik je op PX om een vervolgkeuzelijst weer te geven met de andere ondersteunde eenheden – %, EM, REM, VW en VH.

Geavanceerd
Met het tabblad Geavanceerd kan je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kan schrijven en de stijl van het blok naar eigen wens kan aanpassen.
