Gebruik een Knopblok om bezoekers aan te zetten tot actie met een link in de vorm van een knop. Met je knop kun je naar andere pagina’s op je site of naar een externe pagina doorverwijzen. Het is een goede manier om de aandacht te vestigen op het belangrijkste wat je wilt dat je bezoekers doen.
In deze handleiding
Om het knopblok toe te voegen, klik je op het invoegpictogram + Blok en zoek je naar ‘knop’. Klik erop om het blok toe te voegen aan het bericht of de pagina. Als je je eerste knop hebt toegevoegd, kun je intypen wat je wilt dat er op de knop staat.

💡
Je kunt met behulp van je toetsenbord ook
/knopop een nieuwe regel typen en op Enter drukken om snel een nieuw knopblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
Het knopblok heeft twee niveaus:
- Het algemene Knopblok bevat jouw knop(pen). Dit noemen ze ook wel het bovenliggende blok.
- De individuele Knopblokken in het bovenliggende Knopblok.
Als je op het bovenliggende knopblok klikt, wordt er een werkbalk met opties weergegeven:
- Verander het knopblok naar een ander type blok
- De blokhendel slepen om de positie van het blok te veranderen
- Op en neer bewegen
- De itemrechtvaardiging wijzigen (hieronder meer hierover)
- Wijzig verticale uitlijning
- Overige werkbalkopties

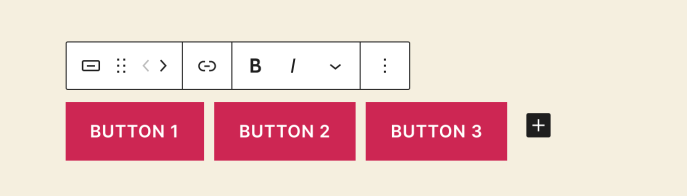
Individuele knopblokken bevatten de volgende opties in de werkbalk:
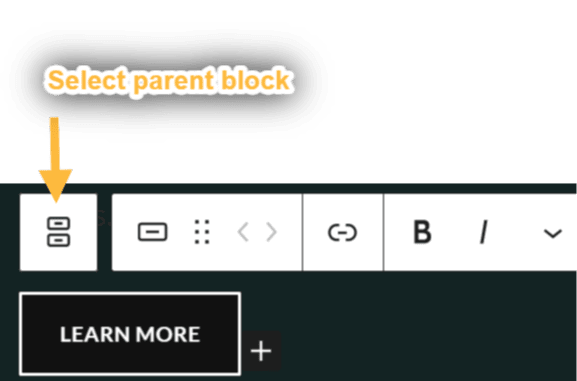
- Selecteer het bovenliggende knopblok
- Knopstijlen (hieronder lees je meer hierover)
- De blokhendel slepen
- Omhoog (links) en omlaag (rechts) bewegen
- De itemrechtvaardiging wijzigen (hieronder meer hierover)
- Wijzig verticale uitlijning
- Uitlijning wijzigen
- Link
- Vetgedrukt, schuingedrukt en meer opties voor tekstopmaak
- Overige werkbalkopties


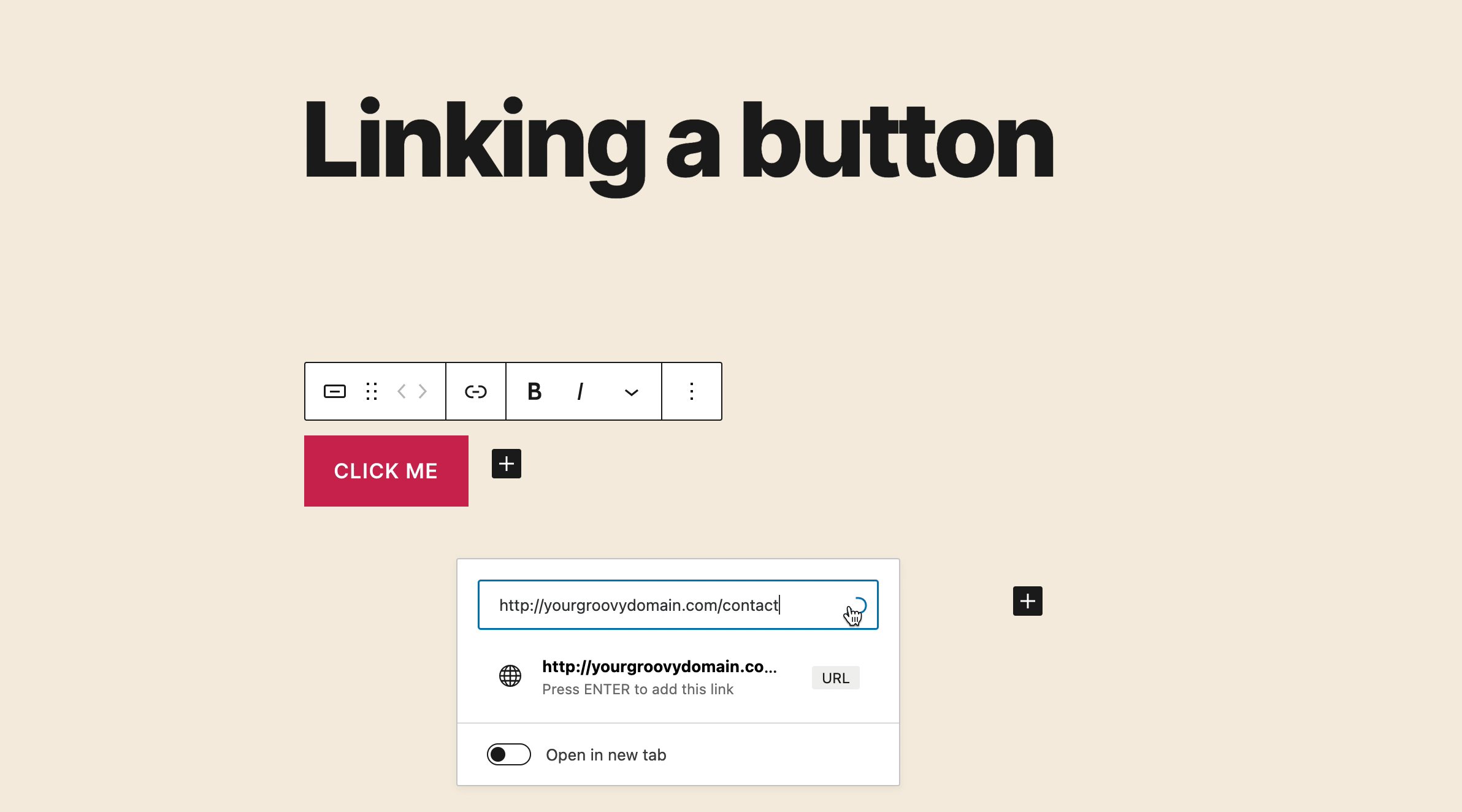
Om een link toe te voegen aan je knop, klik je op het link-icoon in de zwevende werkbalk die verschijnt als je op het blok klikt. Het icoon ziet eruit als een schakel van een metalen ketting. Je kunt je link plakken of zoeken naar bestaande pagina’s of berichten van je site.
Standaard openen links in hetzelfde tabblad, tenzij je ervoor kiest om in te stellen dat de link in een nieuw tabblad opent.

Je kunt de knoppen links, rechts of in het midden uitlijnen. Zorg er eerst voor dat je het bovenliggende knopblok selecteert, zoals hieronder weergegeven:

Selecteer daarna de uitlijningsoptie uit de werkbalk:

Je kunt ervoor kiezen om de knoppen links, rechts of in het midden uit te lijnen.
Je kunt er ook kiezen voor Ruimte tussen items om automatische gelijke ruimte tussen meerdere knoppen in het blok toe te voegen.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechter zijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram ⚙️ (tandwiel) in de rechterbovenhoek klikken om de instellingen weer te geven.

In de stijlopties kun je instellen dat de knop gevuld wordt met een kleur (Vullen) of een rand heeft (Omtrek).


De Typografie-instellingen bevatten opties om de grootte van de weergegeven tekst op je knop te regelen.
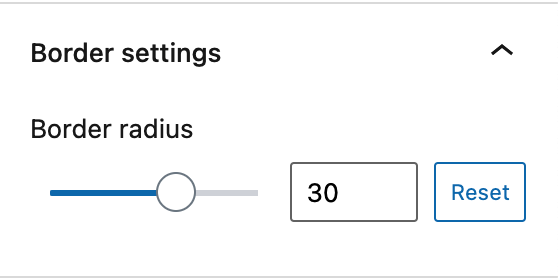
Met de radiusoptie voor de rand kun je je knoppen er ronder uit laten zien. Zet je deze instelling op 0, dan heeft de knop scherpe randen.


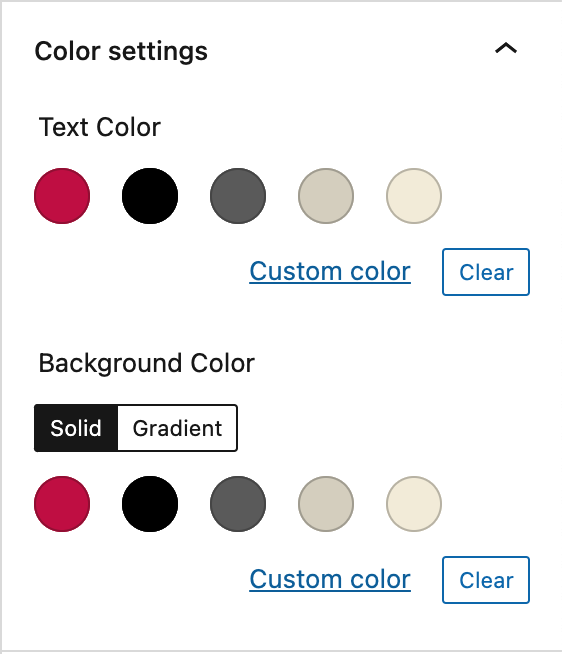
Je kunt de tekst- en achtergrondkleur van je knop wijzigen.
Kies een kleur waarmee de knop opvalt en zoek naar een goed contrast om de leesbaarheid te verbeteren. De toegankelijkheidsparameters zijn in de nieuwe editor geïntegreerd, zodat je een waarschuwing ontvangt wanneer de tekst moeilijk leesbaar wordt voor mensen met een visuele beperking.
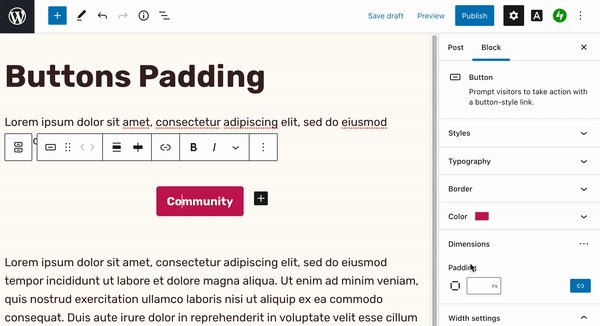
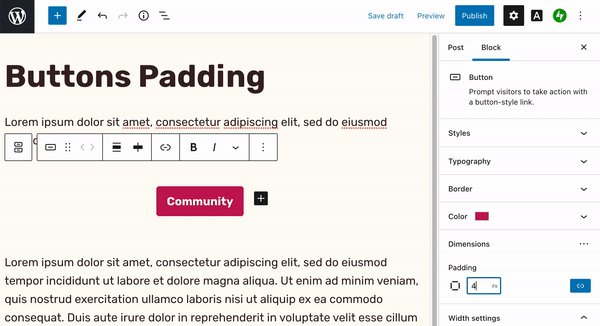
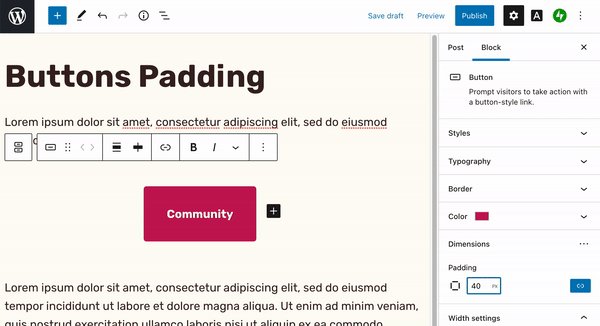
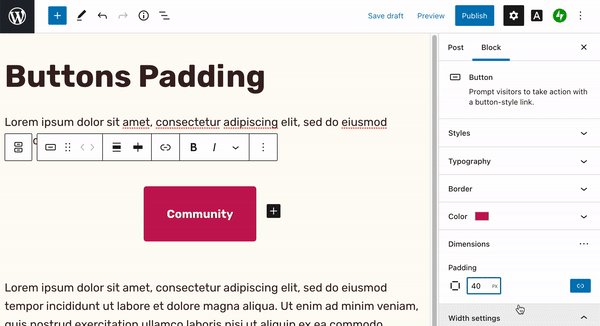
Opvulling is de lege ruimte binnen de rand van een blok, die je inhoud kan verduidelijken en de opmaak van de pagina in evenwicht kan brengen. Je kunt de optie om de opvulling van een specifieke knop in te stellen vinden onder de sectie Afmetingen van de zijbalkinstellingen van je blok. Je kunt een uniforme waarde instellen voor alle vier de randen of je kunt verschillende waarden instellen voor de vullingen boven-onder en aan de zijkant.

Typ een waarde in de opvullingsinstellingen om dezelfde opvulling toe te voegen rond de vier randen van je knop.
Als je op het unlink-icoon klikt, kun je verschillende opvullingswaarden toevoegen voor de boven-onder en de zijkanten van je knop.


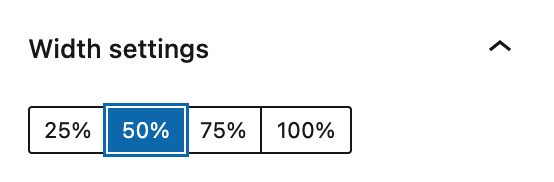
Met de breedte-instellingen kun je de breedte van elke knop in percentages definiëren.

Wanneer je voor het eerst meerdere knoppen toevoegt aan het bovenliggende knopblok, zullen ze horizontaal worden weergegeven. Je kunt de knoppen verticaal weergeven (d.w.z. gestapeld in een kolom) met behulp van de instelling Verander naar variatie op het knopblok.



Link rel regelt het relattribuut van de afbeeldingslink, onder andere voor het toevoegen van nofollow.
Het HTML-veld kan worden gebruikt om een paginasprong naar je knop te maken.
Gebruik Aanvullende CSS klasse(n) om aangepaste CSS te schrijven en het blok naar eigen inzicht op te maken. Meer weten