Het citaatblok geeft meer nadruk aan tekst en je kunt dit gebruiken voor bijvoorbeeld inspirerende citaten, beoordelingen van je publiek, klantverhalen en meer. In deze handleiding zie je hoe je dit kunt toevoegen aan je site.
In deze handleiding
Om het citaatblok toe te voegen, klik je op het invoegpictogram + Blok en zoek je naar ‘Citeren’. Klik erop om het blok toe te voegen aan het bericht of de pagina.
💡
Je kunt met behulp van je toetsenbord ook
/citaatop een nieuwe regel typen en op Enter drukken om snel een nieuw knopblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
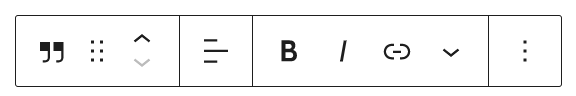
Als je op het blok klikt, wordt een werkbalk met opties weergegeven erboven:

De werkbalk van het citaatblok bevat de volgende opties:
- Wijzig bloktype.
- Sleep het blok.
- Verplaats het blok omhoog of omlaag.
- Lijn het blok uit naar links, het midden, of rechts
- Tekstopmaak (vetgedrukt, schuingedrukt, hyperlink, en meer).
- Meer opties.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechter zijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram ⚙️ (tandwiel) in de rechterbovenhoek klikken om de instellingen weer te geven.

Het citaatblok bevat verschillende stijlen die u kunt kiezen, waaronder Standaard dat de stijl van je thema gebruikt voor citaten en een simpele stijl. Blokstijlen kunnen worden toegevoegd of aangepast door je thema.
Kies de kleur van de tekst van het citaat, de achtergrond achter het citaat en links in het citaat.
Pas de weergave van je bloktekst aan met de volgende instellingen.
Als je de instelling niet ziet, klik je op de drie stippen rechts van Typografie (zoals rechts weergegeven). Je kunt vervolgens de optie kiezen die je wilt openen:
- Lettergrootte
- Lettertypefamilie
- Weergave
- Lijnhoogte
- Decoratie
- Hoofdletter of kleine letter
- Letterafstand

Lettergrootte stelt je in staat om de grootte van de tekst aan te passen. Je kunt uit vooringestelde groottes kiezen, zoals klein, gemiddeld en groot.
Je kunt ook een specifieke waarde instellen door op de schuifbalk direct boven de standaardselecties te klikken, die in onderstaande schermafbeelding met een 1 gemarkeerd is. Je kunt de eenheden wijzigen door op de plek te klikken waar in de schermafbeelding hieronder een 2 gemarkeerd is. Je kunt kiezen uit pixels, em of rem.

Lettertypefamilie geeft je de optie om het gebruikte lettertype te wijzigen. Kies uit een lijst met lettertypes in het vervolgkeuzemenu.
Met Weergave kun je het lettertype wijzigen tussen normaal en schuingedrukt, van dun tot extra dik.
Regelhoogte stelt de lege ruimte boven en onder de tekst in. Als je voor nul kiest, is het verstandig om de site op je telefoon te bekijken.
Decoratie bevat opties voor onderstrepen en doorstrepen.
Met Hoofdletters of kleine letters kun je de hele tekst in hoofdletters te schrijven, alleen de eerste letter in een hoofdletter schrijven of alles in kleine letters schrijven.
Letterafstand bepaalt de ruimte tussen elk teken in de tekst. Je kunt de eenheden wijzigen van de standaard (pixels) naar een percentage, em, rem, vw en vh. Meer informatie over relatieve eenheden vind je hier.
Geavanceerd
Met het tabblad Geavanceerd kan je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kan schrijven en de stijl van het blok naar eigen wens kan aanpassen.
