Gebruik het afbeeldingblok om een afbeelding op je pagina of bericht in te voegen. Deze handleiding beschrijft hoe je een afbeelding kunt invoegen en de beschikbare instellingen kunt gebruiken om te bepalen hoe de afbeelding verschijnt.
In deze handleiding
Videotranscript
In WordPress kun je afbeeldingen aan je pagina’s en berichten toevoegen door het afbeeldingblok te gebruiken.
Om een afbeeldingblok toe te voegen, klik je op de knop Een afbeeldingblok toevoegen en zoek je daarna naar Afbeeldingblok. Of typ een schuine streep naar voren op een nieuwe regel, gevolgd door het woord Afbeelding. Daarna klik je op Enter om het Afbeeldingblok toe te voegen.
Vervolgens kun je een afbeelding van je computer naar je site uploaden of een afbeelding uit je mediabibliotheek, je Google Foto’s-account of de Gratis fotobibliotheek Pexels selecteren. Je kunt ook een afbeelding van een URL toevoegen als de afbeelding ergens anders wordt gehost. En je kunt ook eenvoudig een afbeelding van je bureaublad rechtstreeks naar het afbeeldingsblok slepen om deze naar je site te uploaden en in één stap in te sluiten.
In de werkbalk zijn er opties om de afbeelding naar een andere locatie op de pagina te slepen of om de afbeelding omhoog of omlaag over de pagina te verplaatsen met behulp van de pijltoetsen.
Als je graag een beetje creatief bezig bent, kun je ook een duotone-filter toepassen om een tweekleurig kleureffect te creëren. Je kunt een van de vooraf ingestelde kleurencombinaties selecteren of de kleuren kiezen die je wilt gebruiken voor de schaduwen en hoogtepunten. Om het effect te verwijderen, klik je op de knop Verwijderen.
Je kunt de breedte van de afbeelding aanpassen en de afbeelding links, in het midden of rechts uitlijnen.
Met de instellingen-link kun je kiezen wat er gebeurt als een bezoeker op deze afbeelding klikt. Je kunt naar een specifiek webadres linken door de URL in het veld te plakken. Klik op de knop Toepassen om de link te creëren. Of je kunt de afbeelding linken aan een bestaande pagina of bericht op je site. Type de titel van de pagina of het bericht en selecteer deze vervolgens uit de resultaten om de link te maken. Als je wilt, kun je de afbeelding linken aan zijn eigen speciale bijlagepagina of de volledige versie van het afbeeldingsbestand.
Klik op het icoon Crop om toegang te krijgen tot verschillende bewerkingstools. Je kunt tot 300% inzoomen op je afbeelding. Klik en sleep om te bepalen welk deel van de afbeelding zichtbaar is.
Je kunt ook de beeldverhouding wijzigen van de oorspronkelijke breedte en hoogte naar vierkant, of de landschapsmodus of de portretmodus. En ook dan kun je weer op de afbeelding klikken en deze slepen om het gedeelte dat zichtbaar is te wijzigen.
Je kunt de afbeelding 90, 180, 270 of 360 graden draaien. Als je tevreden bent met je wijzigingen, klik je op de knop Toepassen om de wijzigingen aan de afbeelding definitief te maken of je klikt op de knop Annuleren om af te sluiten zonder wijzigingen aan te brengen.
Als je wilt, kun je tekst over de afbeelding aanbrengen. Als je op deze knop klikt, verandert het afbeeldingsblok in een omslagafbeelding, waarbij de afbeelding als achtergrond wordt gebruikt. Daarna kun je elke gewenste tekst of een ander blok toevoegen.
Om het omslagafbeeldingblok weer om te zetten naar een afbeeldingsblok, selecteer je eerst het bovenliggende omslagafbeeldingblok. Daarna klik je op de knop Omzetten en selecteer je het afbeeldingblok. Je kunt deze afbeelding op elk moment vervangen door een andere afbeelding.
Om het formaat van de afbeelding aan te passen, klik je op een van de grepen en sleep je afbeelding totdat deze de gewenste grootte heeft.
Als de grootte van de afbeelding is gewijzigd, kun je ervoor kiezen om de afbeelding links of rechts van uw pagina uit te lijnen, zodat je tekst en andere content zich rondom de afbeelding kunnen wikkelen.
Om een bijschrift aan je afbeelding toe te voegen, klik je in de bijschriftruimte onder de afbeelding en voeg je de gewenste tekst toe. Daarna kun je de tekst opmaken of een link toevoegen.
Er zijn een aantal extra instellingen voor het afbeeldingblok.
Allereerst kun je de stijl van de afbeelding kiezen. Kies tussen een afgerond frame of de standaardstijl.
Het is altijd een goed idee om een alternatieve tekst toe te voegen, die niet alleen zoekmachines een idee geeft van wat voor afbeelding het is, maar ook je slechtziende bezoekers helpt te weten wat de afbeelding voorstelt.
WordPress geeft standaard een miniatuurversie van de afbeelding weer wanneer deze aan je pagina wordt toegevoegd, waardoor de pagina sneller wordt geladen. Maar je kunt een grotere versie met een hogere resolutie selecteren als je dat wilt.
En je kunt de afmetingen van de afbeelding aanpassen door een waarde in te voeren in de velden Breedte of Hoogte of door een percentage te selecteren uit de onderstaande opties.
En tot slot kun je de hoeken van een afbeelding afronden door een waarde voor de randradius in te voeren.
Met al deze opties biedt het afbeeldingblok veel flexibiliteit voor het toevoegen van afbeeldingen aan je pagina’s en berichten.
Voor meer informatie over het toevoegen van afbeeldingen aan je site ga je naar WordPress.com/support.
Om het Afbeeldingblok toe te voegen, klik je op het invoegpictogram + Blok en zoek je naar ‘afbeelding’. Klik erop om het blok aan het bericht of de pagina toe te voegen.

💡
Je kunt met behulp van je toetsenbord ook
/imageop een nieuwe regel typen en op Enter drukken of op de Afbeelding klikken in het menu om snel een nieuw Afbeeldingblok toe te voegen.

/image op een nieuwe regel te typen.Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
Zodra je het Afbeeldingblok toevoegt zoals beschreven in de vorige sectie, zijn er drie methoden om je afbeelding te selecteren:
- Uploaden: Kies een afbeelding van je computer of apparaat om aan je website toe te voegen. Bekijk ondersteunde bestandstypen.
- Selecteer afbeelding: Selecteer een afbeelding van:
- Bestaande afbeeldingen op je site’s Media .
- Je Google Photos account.
- De Gratis fotobibliotheek (Pexels),
- De Openverse bibliotheek met gratis foto’s.
- Invoegen via URL: Plak een link bij een afbeelding van het web.

Nadat je een afbeelding aan het Afbeeldingblok hebt toegevoegd, kun je het formaat wijzigen. Klik op de afbeelding om de handgrepen zichtbaar te maken. Deze herken je aan de stipjes rondom de afbeelding. Klik vervolgens op een handgreep en sleep de afbeelding naar de gewenste grootte:
Om de grootte en beeldverhouding van een afbeelding nauwkeurig af te stemmen, ga je naar deze sectie.
Als je op het blok klikt, wordt er een werkbalk met opties weergegeven:

De pictogrammen op de werkbalk van het Afbeeldingblok zijn, van links naar rechts:
- Wijzig het bloktype.
- Sleep het blok.
- Verplaats het omhoog of omlaag.
- Voeg een duotone-filter aan de afbeelding toe.
- Uitlijning wijzigen
- Schakel het Bijschrift in.
- Voeg een link toe aan de afbeelding.
- Bijsnijden en andere tools om een afbeelding te bewerken.
- Tekst over de afbeelding heen plaatsen (door hierop te klikken verandert het Afbeeldingblok in een Omslagafbeeldingblok)
- Vervang de afbeelding met een andere afbeelding.
- Extra opties.
Gebruik de uitlijningsopties om de afbeelding links, rechts of in het midden te laten verschijnen. Ook kun je opties voor breed en volledige breedte te zien krijgen, indien ondersteund door je thema.
Meer lezen: Afbeeldingen met tekst uitlijnen
Om een bijschrift toe te voegen, klik je op het pictogram Bijschrift in de werkbalk van het blok om een bijschrift voor die afbeelding in te schakelen. Daarna typ je het bijschrift in de ruimte Bijschrift toevoegen onder de afbeelding:

Als je een bijschrift bij een afbeelding hebt geschreven in de Mediabibliotheek en vervolgens het Afbeeldingblok toevoegt, dan geeft het Afbeeldingblok het bijschrift dat je hebt geschreven weer. Als je echter een bijschrift toevoegt aan de afbeelding aan de mediabibliotheek nadat je het Afbeeldingblok hebt toegevoegd, dan wordt dat bijschrift niet weergegeven in het Afbeeldingblok. In dat geval kun je het bijschrift handmatig invoeren op het Afbeeldingblok of het blok verwijderen en opnieuw toevoegen, zodat het bijschrift van de mediabibliotheek wordt gebruikt.
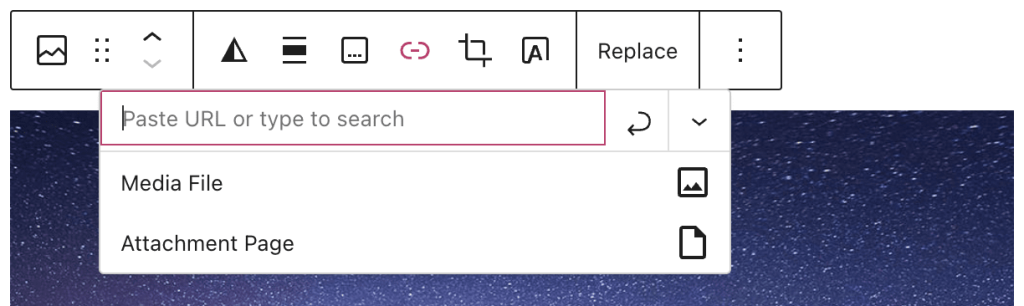
Om een link aan een afbeelding toe te voegen, klik je op het pictogram link in de toolbar – het lijkt op de schakel van een ketting:

Daarna verschijnen er verschillende opties, die we hieronder uitleggen:

Er verschijnt een tekstvak waarin u het volgende kunt doen:
- Zoeken naar content op je site. Hier verschijnt alleen gepubliceerde content, geen concepten of ingeplande content.
- Typ de URL van je link. Dit kan een URL van je eigen site of een externe website zijn.
- Plak de URL van je link. Dit kan een URL van je eigen site of een andere website zijn.
Klik op het pijlpictogram of druk op teruggaan of enter op je toetsenbord om de link op te slaan. Als je op het pijltje omlaag naast dat vak klikt, kun je kiezen of de link in een nieuw tabblad moet worden geopend.
Je kunt er ook voor kiezen om de afbeelding te linken aan:
- Het originele mediabestand.
- Een bijlagepagina – een informatieve pagina over je afbeelding, die je afbeelding, het bijschrift, de beschrijving van de afbeelding en een opmerkingenveld bevat.
Klik op het pictogram Bijsnijden in de werkbalk, dan verschijnt er een reeks bewerkingstools:

Dit zijn (van links naar rechts):
- Zoomen: Je kunt tot 300% inzoomen op je afbeelding. Klik en sleep om te bepalen op welk gedeelte van de afbeelding wordt ingezoomd.
- Beeldverhouding: Snijd de afbeelding bij tot een bepaalde beeldverhouding van de breedte en hoogte van een afbeelding. De beschikbare opties zijn:
- Origineel
- Vierkant
- Liggend: 16:10, 16:9, 4:3, 3:2
- Rechtopstaand: 10:16, 9:16, 3:4, 2:3
- Draaien: Draai je afbeelding 90°, 180°, 270° of 360°.
- Toepassen: De wijzigingen aan je afbeelding bevestigen.
- Annuleren: Hiermee verlaat je de bewerkingstools van de afbeelding en worden je wijzigingen ongedaan gemaakt.
Door je afbeelding te wijzigen, wordt er een nieuwe kopie gemaakt van de afbeelding in de Mediabibliotheek. Zo wordt de afbeelding niet aangetast als deze ergens anders op je site gebruikt wordt. Daarbij beschik je zo altijd nog over het origineel, mocht je deze nodig hebben.
Je kunt de afbeelding op het Afbeeldingblok vervangen via de optie Vervangen → Afbeelding selecteren op de blokwerkbalk:
De instellingen van het Afbeeldingblok bevatten een menu Instellingen en een menu Stijlen. Selecteer de bijbehorende knop onder de informatie over hetAfbeeldingblok om die opties te openen.

Gebruik het veld Alternatieve tekst om het doel van de afbeelding te beschrijven. Deze tekst wordt gebruikt door zoekmachines en schermlezers.

De beeldverhouding is de relatieve grootte van de breedte en hoogte van een afbeelding. Een beeldverhouding van 1:2 betekent bijvoorbeeld dat de breedte van de afbeelding de helft is van de hoogte van de afbeelding.

Je hebt keuze uit de volgende veelgebruikte afbeeldingsafmetingen:
- Origineel – Dezelfde beeldverhouding als toen je de afbeelding uploadde.
- Vierkant – 1:1
- Standaard – 4:3
- Rechtopstaand – 3:4
- Klassiek – 3:2
- Klassiek rechtopstaand – 2:3
- Breed – 16:9
- Hoog – 9:16
Wanneer een andere beeldverhouding dan het origineel is geselecteerd, is de optie Schalen beschikbaar. Schalen verwijst naar hoe je afbeelding binnen je geselecteerde beeldverhouding past, met de volgende opties:
- Omslag: Je afbeelding wordt binnen de ruimte groter geschaald om deze volledig te vullen. Je verliest een deel van de afbeelding.
- Behouden: Je afbeelding wordt geschaald om ervoor te zorgen dat de volledige afbeelding in de ruimte wordt weergegeven. De afbeelding wordt kleiner gemaakt om te passen.
Stel een aangepaste breedte en hoogte in door pixelwaarden te typen in de vakken Breedte en Hoogte. Als je het formaat van de afbeelding aanpast met behulp van de sleepgrepen, worden deze vakken automatisch bijgewerkt met de nieuwe breedte en hoogte van de afbeelding. Wis de nummers uit deze vakken om de afbeelding terug te brengen naar de originele grootte.

Bekijk voor meer informatie onze gedetailleerde instructies over Geavanceerde instellingen.
Kies de stijl van de afbeelding, zoals:
- Standaard: de afbeelding verschijnt zoals je deze hebt ingevoegd.
- Rond: de afbeelding wordt als een cirkel weergegeven (als je oorspronkelijke afbeelding vierkant is) of capsule-/ellipsvormig (als je oorspronkelijke afbeelding rechthoekig is).
Voeg een tweekleurig kleureffect toe met behulp van de instelling duotone-filter.

Bekijk voor meer informatie onze gedetailleerde instructies over Randinstellingen.