Met het Berichtencarrouselblok kun je een reeks berichten, pagina’s, projecten of aanbevelingen kiezen op basis van categorie, tags of auteur en deze weergeven in een diavoorstelling.
In deze handleiding
Om een Berichtencarrouselblok toe te voegen, klik je op het pictogram Blok toevoegen om de blokbibliotheek te openen en het Berichtencarrouselblok te selecteren.
Je kunt ook /carousel op een nieuwe regel typen en opEnter drukken.
Als je een site met plugins hebt, zorg er dan voor dat je de WordPress.com Editing Toolkit-plugin bij Plugins → Geïnstalleerde plugins activeert.
Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
Na het invoegen van een blok, zie je een diavoorstelling van je meest recente berichten. Om in de diavoorstelling te verschijnen, moeten berichten gepubliceerd zijn en een uitgelichte afbeelding hebben. Je kunt het Berichtencarrouselblok configureren in de Blokinstellingen.

Een bericht moet aan de volgende eisen voldoen om te worden weergegeven:
- Het bericht moet zijn gepubliceerd. Conceptberichten zullen niet worden weergegeven.
- Het bericht moet een uitgelichte afbeelding bevatten.
- Het bericht mag niet al elders op de pagina worden weergegeven, hetzij in een ander Berichtencarrouselblok of een Blogberichtenblok. Een bericht verschijnt maar één keer op een pagina.
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechterzijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkant met twee oneven kolommen:

Het Berichtencarrouselblok heeft de volgende instellingen:
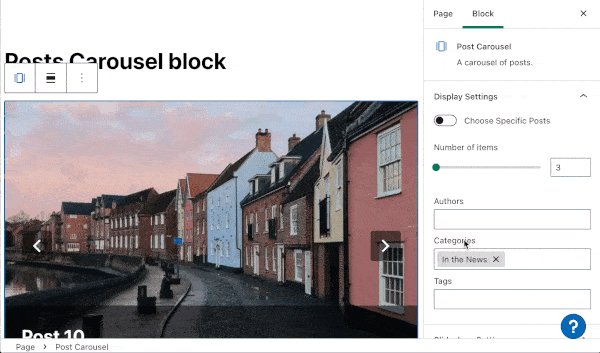
- Specifieke berichten kiezen – selecteer de berichten die je wilt weergeven.
- Aantal berichten – bepaalt hoeveel berichten zullen worden weergegeven.
- Auteurs – selecteer van welke auteurs de berichten worden weergegeven.
- Categorieën – laat berichten zien uit dezelfde categorie.
- Tags – laat berichten zien met dezelfde specifieke tag.

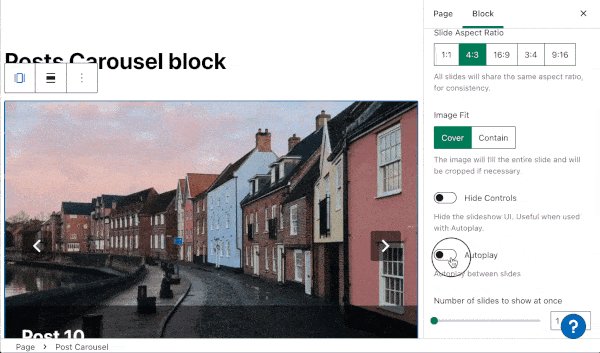
- Beeldverhouding dia’s – kies de verhouding tussen breedte en hoogte van de afbeelding.
- Passen afbeelding – bepaalt of de afbeelding wordt bijgesneden zodat hij past of over het hele gebied wordt uitgestreken.
- Bedieningselementen verbergen – verwijder de afspeel- en pauzeopties uit een diapresentatie.
- Autoplay – regelt of de Berichtencarrousel automatisch van dia wisselt (standaard uitgeschakeld).
- Aantal dia’s dat tegelijk wordt getoond – kies hoeveel afbeeldingen op één dia moeten worden weergegeven.

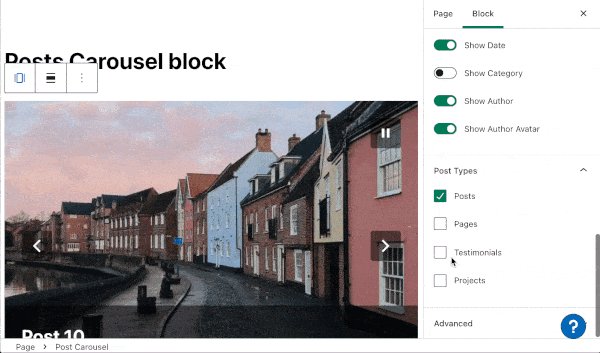
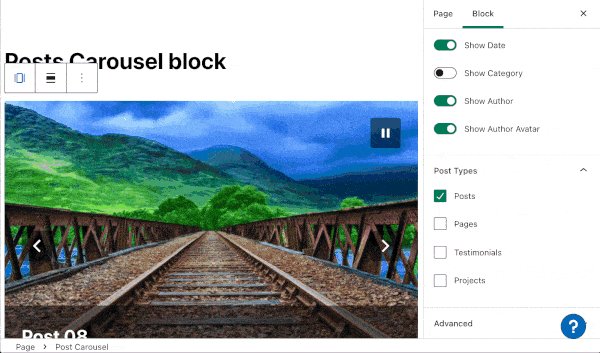
- Toon titel – hiermee bepaal je of de titel van het bericht wordt weergeven.
- Toon datum – hiermee bepaal je of de datum van het bericht wordt weergegeven.
- Toon categorie – hiermee bepaal je of de categorie van het bericht wordt weergegeven.
- Toon auteur – hiermee bepaal je of de auteur van het bericht wordt weergegeven.
- Toon avatar van auteur – hiermee bepaal je of de avatar van de auteur van het bericht wordt weergegeven.

Kies uit verschillende berichttypes om weer te geven in de diapresentatie. Je kunt de optie Berichttypes bijvoorbeeld gebruiken om pagina’s, aanbevelingen, projecten of berichten (de standaardoptie) weer te geven.

Met het tabblad Geavanceerd kun je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS-regels kunt gebruiken en de stijl van het blok kunt aanpassen. Meer informatie.
