Met het blok Betalen met PayPal kan je een PayPal-betaalknop toevoegen aan elk bericht of elke pagina. Daarna kan je veilig betalingen of donaties innen via je site.
Als je op zoek bent naar geavanceerdere functies, zoals verzendopties of herhaaldelijke betalingen, bekijk dan hier onze andere eCommerce-opties.
In deze handleiding
- Het blok Betalen met PayPal toevoegen
- De knop maken
- Productgegevens toevoegen
- Widget Betalen met PayPal (voettekst, sidebar enz.)
- Een widget Betalen met PayPal toevoegen aan je voettekst of sidebar
- Betalingen innen
- Producten verzenden
- Transactiekosten, belasting en verzendkosten
- Andere manieren om te verkopen op je site
Deze functie is van toepassing op sites die onze WordPress.com Explorer-, Creator- of Entrepeneur-abonnementen gebruiken. Als je site een van onze oude abonnementen gebruikt, is deze beschikbaar voor Pro-abonnementen.
- Ga naar Site → Pagina’s en bewerk de pagina waaraan je het blok Betalen met PayPal wil toevoegen.
- Klik in de Editor op het + Blok-invoegpictogram op de plaats waar je het blok Betalen met PayPal wil toevoegen.
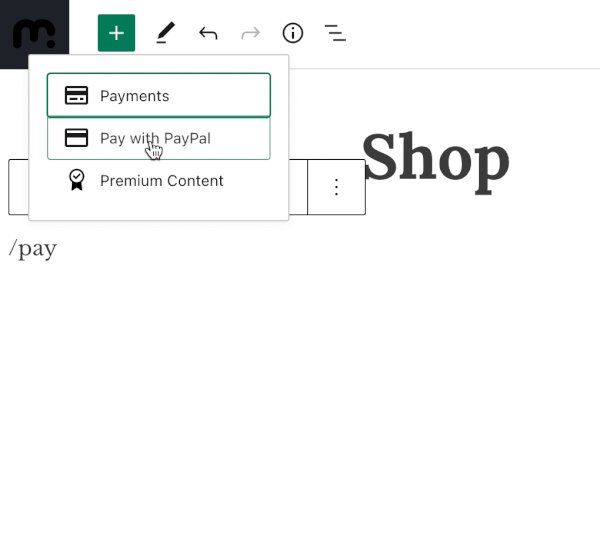
- Voer in het zoekvak ‘Betalen’ in en klik op het pictogram Betalen met PayPal om het blok aan je site toe te voegen.

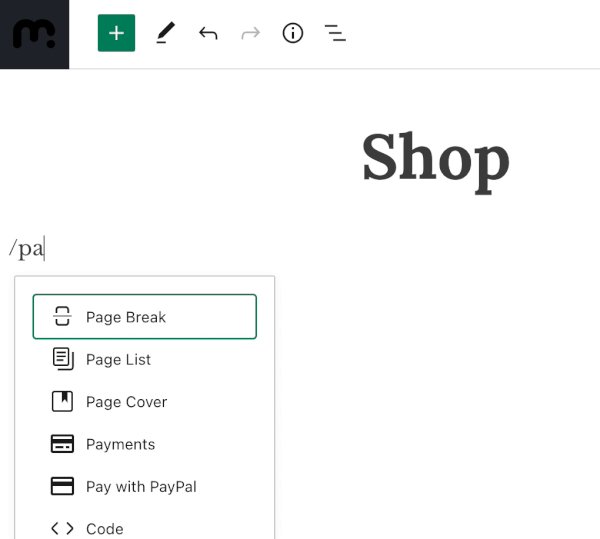
Je kan ook /betalen invoeren waarbij je ‘Voer / in om een blok te kiezen’ ziet en vervolgens Betalen met PayPal selecteren uit de opties om er snel een toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
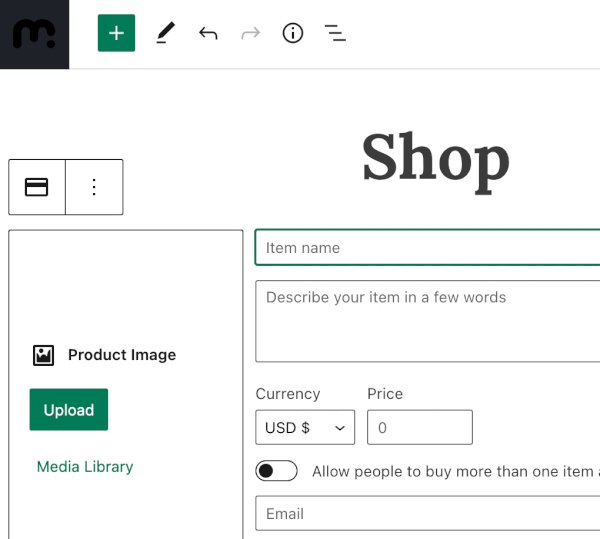
Wanneer je voor het eerst een Betalen met PayPal-blok toevoegt, moet je een aantal velden invullen.

- Productafbeelding: Upload of selecteer een afbeelding uit de mediagalerij.
- Naam artikel: Voer de naam in van het artikel dat je verkoopt.
- Beschrijving: Geef een korte beschrijving van het artikel.
- Prijs: Selecteer je valuta en voer de prijs in (zonder valutateken).
- Bied mensen de mogelijkheid om meer dan één artikel tegelijkertijd te kopen Kies of mensen meer dan één exemplaar van het artikel tegelijk mogen kopen.
- E-mail: Voer je e-mailadres van PayPal in.
📌
Het e-mailadres dat je invoert bepaalt waar PayPal betalingen naartoe overmaakt. Controleer je PayPal-account goed om te zorgen dat het e-mailadres dat je hier hebt toegevoegd geldig is.
Als je nog geen PayPal-account hebt, klik dan hier of ga naar www.paypal.com om aan de slag te gaan.
Dit is een voorbeeld van hoe het product eruitziet op jouw werkende site. Je kan ook op de knop Voorbeeldweergave klikken in de editor om je eigen knop Betalen met PayPal te bekijken voordat je de pagina publiceert of bijwerkt. In deze handleiding vind je meer informatie over het bekijken van je wijzigingen.

Je kan zo veel knoppen voor Betalen met PayPal aan je pagina toevoegen als je wilt, door het proces hierboven te herhalen.
Lees hier meer over het innen van betalingen.
Sommige thema’s hebben widgetgebieden, zoals de voettekst of sidebar. Door een blok Betalen met PayPal toe te voegen aan een widgetgebied, wordt de betalingsknop weergegeven op alle pagina’s en berichten waarin dat widgetgebied wordt getoond.
✅
De Betalen met PayPal-widget is een geweldige manier om een donatie-optie aan je hele site toe te voegen met slechts één knop.
Dit is een voorbeeld van een voettekstgebied:

In deze nuttige handleiding vind je meer informatie over widgets.
Je kan vervolgens kiezen welke van je bestaande knoppen je in de widget wil weergeven. Wanneer je klaar bent, kan je op de knop Wijzigingen opslaan drukken.
📌
Houd er rekening mee dat je site openbaar moet zijn voordat je betalingen kan innen. Je kan op een privésite knoppen maken en toevoegen, maar je kan geen betalingen innen.
Je kan de zichtbaarheidsinstellingen van je site controleren onder Instellingen → Algemeen → Privacy. In deze handleiding worden de privacyinstellingen in meer detail uitgelegd.
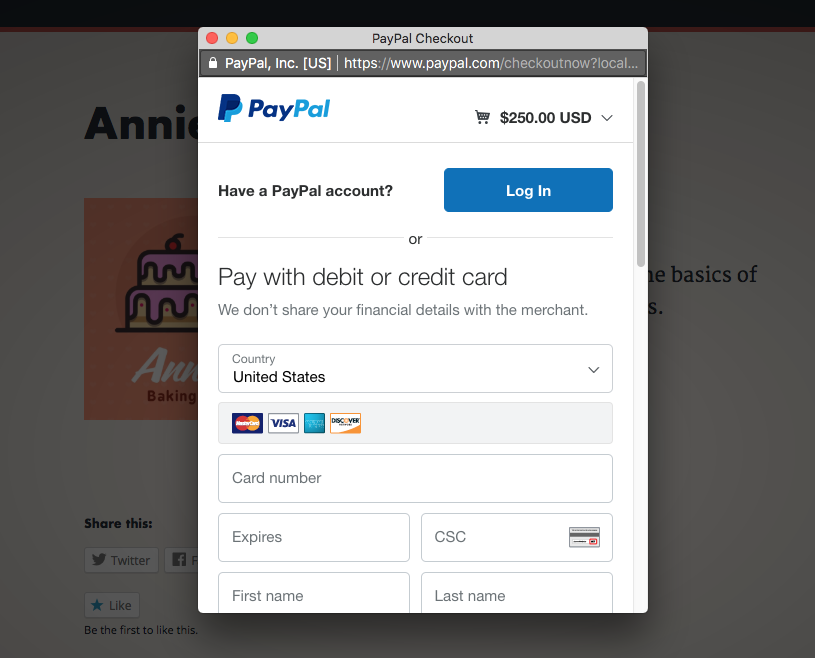
Wanneer een bezoeker van je site op de knop Betalen met PayPal klikt die op een van je blokken Betalen met PayPal staat, wordt er een nieuw betaalvenster voor PayPal geopend.

Je bezoekers hebben de keuze om je te betalen via hun PayPal-account met PayPal-tegoed of met een creditcard. Als ze zijn ingelogd bij PayPal en ze PayPal Credit als betaalmethode hebben, dan zien ze ook een knop voor PayPal Credit.
💡
Als je een zakelijk PayPal-account hebt, dan hebben ze de optie om eenvoudigweg een creditcard of betaalpas te gebruiken om de aankoop te doen, zonder dat ze een PayPal-account nodig hebben.
Alle betalingen worden overgemaakt naar het PayPal-account dat is gekoppeld aan het e-mailadres in de knop. Voor elke aankoop stuurt PayPal een bevestigingsmail naar je e-mailadres voor PayPal met de gegevens van de koper. De koper ontvangt ook een e-mail van PayPal als betalingsbewijs voor de aankoop.
Als het e-mailadres dat je gebruikt niet is gekoppeld aan een bestaand PayPal-account, dan ontvang je een e-mail van PayPal met informatie over het claimen van geïnde betalingen. Deze e-mail wordt verzonden nadat je je eerste betaling int.
✅
Vergeet niet te controleren of PayPal het innen van online betalingen in jouw regio ondersteunt. Je kan dit voor jouw land vaststellen door de online ondersteuning van PayPal te volgen.
WordPress.com stuurt voor elke aankoop ook een e-mail. Deze e-mail wordt verzonden naar het e-mailadres van je WordPress.com-account. Je ontvangt ook een maandelijks rapport voor al je blokken voor Betalen met PayPal. Deze e-mail wordt verzonden naar de eigenaar van het WordPress.com-abonnement van je site.
Als je gebruikmaakt van de knop Betalen met PayPal om fysieke producten te verkopen, houdt de knop geen rekening met verzendkosten. Je moet die nog aan je prijs toevoegen.
Het verzendadres wordt overgenomen van PayPal. Zodra je je betaalbevestiging van PayPal dus ontvangt, ontvang je ook het adres van de koper om het product naartoe te sturen.
Als je op zoek bent naar een geavanceerdere optie waarmee je de verzending kan instellen op basis van de locatie van de koper, bekijk dan onze WooCommerce-plugin.
WordPress.com brengt geen toeslag in rekening en houdt geen deel van de betalingen in.
PayPal brengt wel een toeslag in rekening. Het bedrag is afhankelijk van de betaalmethode, het land en andere factoren. Informatie over PayPal-toeslagen.
📌
De knop Betalen met PayPal houdt geen rekening met belasting of verzendkosten die in rekening kunnen worden gebracht voor producten die je via de knoppen verkoopt. Als je de belasting- en verzendkosten door je klant wil laten betalen, zorg dan dat het bedrag is toegevoegd aan de prijs die je instelt via de knop.
Als je van een e-commerceoplossing boordevol functies wilt genieten, met een winkelwagen, verschillende verzendmethoden en meer, bekijk dan WooCommerce, beschikbaar met abonnementen met plugins.
💡
Als je niet zeker weet welke belastingen je in rekening moet brengen, als dat al het geval is, vraag dan om advies bij je plaatselijk belastingadviseur.
Om herhaaldelijke betalingen te innen of om Stripe te gebruiken in plaats van PayPal, kan je ons blok Betalingen bekijken.
Als je interesse hebt in het beperken van toegang tot Premium-content, hebben we hier een geweldige handleiding voor je beschikbaar.
Als je donaties wil innen zonder PayPal te gebruiken (maar in plaats daarvan Stripe wil gebruiken), bekijk dan deze handleiding.
Bekijk onze WooCommerce-plugin voor een allesomvattende winkelervaring, waaronder verzendopties en meerdere betaalmethoden, evenals een inventaris en andere functies.